728x90
반응형
SMALL
내 node 개발과 공부와 무튼 작업 하면서도 이해도 못한체 그냥
무지성 아~ 여기 원래 이래야함 으로 일관했던 부분
이제 좀 이해와 정리 란걸 해보련다
6월에 공부 해서 이제서야 깨닳은건데
 |
입력하는곳에 값 넣고 문의하기 보내면... |
| 만약 이런게 떳다면 내가 지금 post가 아닌 GET을 하지 않았나 함 봐라 | |
 |
저기 post라고 고쳤음에도 만약 |
 |
값이 안뜬다면 자.. req는 요청을 말함 query는 /pw?=1234 뭐 이런 경로에 넣는건데 GET일때 쓰고 body는 직접 입력한 값을 서버에 던지는거로 POST에만 쓴다 |
 |
이렇게 고쳤음에도 만약 |
 |
TypeError: Cannot read properties of undefined (reading 'name') 타입 에러가 뜬다면 |
 |
미들웨어 뭐 설정 안해 줘서 그런건데 그 중에서 body-parser 를 설치해 주고 (솔직히 전에 이런거 안했던거 같은디 . . ) |
 |
불러오고 |
 |
사용법은 여기 복붙 함 된다 |
 |
나온...잉?????? |
 |
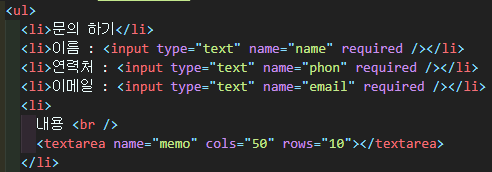
자... phone 만 안나오지?? 왜 그럴까? const phone = req.body.phone; 여기서 요청함(req).본문에적은(body).이름이얘인거(phone) |
 |
저기 li태그에 name옵션에 phon 이라고 되있네? 그래서 연결이 안된것 |
| 여기서 알수 있는건 post로 던질거고 input 태그에 값 담아 던질건데 이때 네임이 일치 해야 된다는것! |
POST : req.body.(name이랑 일치해야함)
GET : req.params.postId =>이건 router.get('/post/:postId', createPost);
http://localhost:3000/api/post/123145
GET: req.query..... 이쪽은 나중에 깨닿고 알게 되면 고치기
입력 한값을 DB에 집어 넣어보자
728x90
'Back-End Frameworks > Node.js' 카테고리의 다른 글
| 2) Nodejs - 백앤드 넓고 얕게 맛보기_정리_로그인 기능 만들기(출처 유튭 강의) (0) | 2023.10.27 |
|---|---|
| 1) Nodejs - 백앤드 넓고 얕게 맛보기_정리_서버열기(출처 유튭 강의) (0) | 2023.10.26 |
| Session VS Tocken VS Cookie (0) | 2023.10.20 |
| GET과 POST (0) | 2023.09.23 |
| 22) nodejs_ 실시간 데이터를 주고받는 웹 소켓 통신 (0) | 2023.09.15 |




