728x90
반응형
SMALL

 |
 |
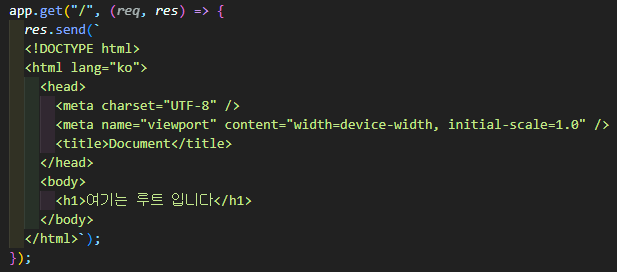
일단 로그인 화면을 좀 만들거라.. index.html 만들어주면...
안된다 저걸 app.js에 붙여 넣을건데
 |
 |
그럼 html 왜 만듬?
자동완성이 되니깐..;; 복사 해 썻으니 읎애도
 |
 |
일부러 이렇게 유지보수 어렵게 하드 코딩을 했다
일단 하드 코딩을 하고 점차 점차 최적화를 해나가는 방향으로 함 가보자
(내가 모르던 방식이 앞으로 많아 질 예정. .)
view 엔진 셋팅 후 분리하기
 |
 |
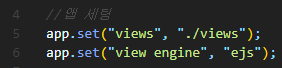
이제 이 app 세팅을 해줄건데
이 views를 ./views 라는 폴더로 기본 세팅을 해줄거
그리고 이제 views 안에 들어갈 html 코드들 그걸 어떤걸로 해석 할지를 정해줘야 한다
 |
이 view engine으로 ejs를 사용 할거라 설정 해준다 |
세팅 끝났으믄 하드코딩된거 옮겨야지
 |
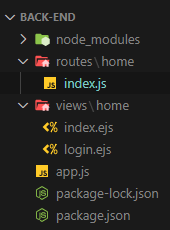
views안에 home폴더를 만들고 그 안에 login.ejs 파일을 만들어 아까 하드 코딩된 login 잘라내서 |
 |
|
 |
둘다 이렇게 붙여 넣고 이제
 |
login.ejs랑 index.ejs가 각각의 도메인에 왔을때 연결이 되게 해줘야 함 |
 |
res 응답 랜더한다는 render 을 해서 home/index, home/login 을 해준다 |
 |
만약 ejs 모듈 설치를 안했다면 이렇게 뜰건데 |
 |
해주고 나면 |
 |
문제없이 잘 뜰거다 |
여기 까지 view를 ejs파일을 사용해 따로 분리 했다
라우팅 분리하기
 |
여 보면 |
 |
이 라우트.. 경로를 만드는게 여기 있으면 안되고 좀 분리를 시켜줘야 한다 |
파일부터 좀 만들자
 |
routes 폴더 안에 home 폴더를 만들고 index.js 를 만든다음 |
 |
먼저 최상단 use strict는 ECMAScript 문법을 준수하겠단거고 저대론 app을 쓸수 없으니 |
 |
express를 불러와 그 안에 Router를 가져온 뒤 그걸로 라우팅 연결을 해준다음 |
 |
이 라우터를 외부 파일에서 꺼내 쓸수 있도록 외부로내보내기 해준다음 |
 |
app.js 파일에 등록을 해준다 |
728x90
'Back-End Frameworks > Node.js' 카테고리의 다른 글
| 4) Nodejs - 백앤드 넓고 얕게 맛보기_정리_깃헙에 버전관리하러 가즈아(출처 유튭 강의) (0) | 2023.10.27 |
|---|---|
| 3) Nodejs - 백앤드 넓고 얕게 맛보기_정리_MVC의 C인 컨트롤러 분리하기(출처 유튭 강의) (0) | 2023.10.27 |
| 1) Nodejs - 백앤드 넓고 얕게 맛보기_정리_서버열기(출처 유튭 강의) (0) | 2023.10.26 |
| req.body 이거랑 req.query 이런게 다 뭐임? (0) | 2023.10.20 |
| Session VS Tocken VS Cookie (0) | 2023.10.20 |



