
실시간 데이터를 주고받을수 있다면
만들수 있는 앱의 폭이 넓어진다
웹 소켓
실시간 양방향 데이터 전송을 위한 기술로
HTTP와 달리 WS라는 프로토콜을 사용함
브라우저와 서버가 WS 프로토콜을 지원만 한다면 사용 가능하다
node에선 WS나 Socket.IO같은 패키지를 통해 웹 소켓을 이용 할 수있다
웹 소켓 기술이 나오기 전에는 HTTP 기술 중 폴링(Polling)식으로 단방향 통신인데
클라이언트에서 서버로 주기적으로 업데이트할거 있나 요청 보내고
있으면 새로운 내용 가져오는 식인 단순무식한 방식이였음
웹 소켓은 HTML5의 등장 이후다
처음 연결되고 나면 그 이후 업데이트가 있나 요청을 보낼 필요가 없다
업데이트 내용이 생기면 서버에서 클라이언트로 바로 알린다
HTTP프로토콜과 포트를 공유해서 다른 포트에 다시 연결할 필요도 없다
Server Sent Events라는 SSE 기술도 있다
이는 EcentSource라는 객체를 쓰는데 처음 한번 연결하면
서버가 클라이언트에 지속적으로 데이터를 보낸다
서버에서 클라이언트로의 단방향 통신인거다
서버에서 그냥 데이터만 내보내주면 되는 앱에 주로 사용된다
(POST를 보내지 않고 오로지 GET만 하는건가 그럼..?)
WS 사용해보기
 |
  |
 |
 |
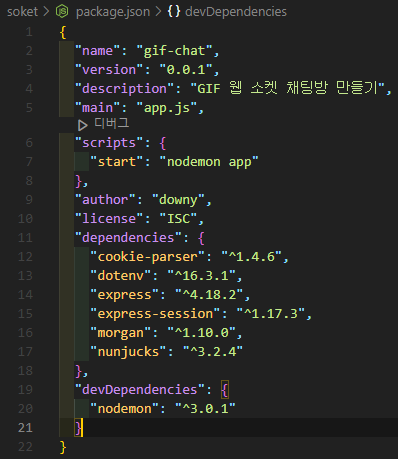
npm init으로 프로젝트 만들고~
npm i 모듈들 설치 하고~
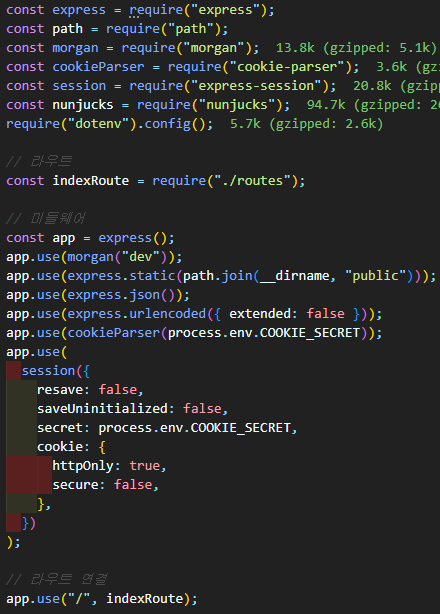
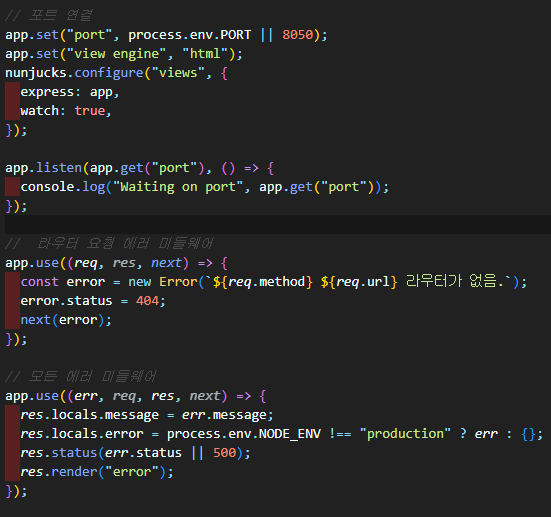
app.js 부터 기본형태로다가 하나 만들고~(전에 한거 복붙함..)
.env도 만들고~
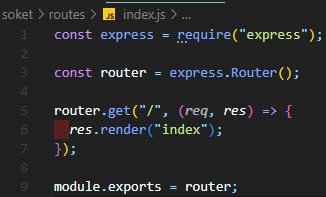
router도 하나 만들고~
기본 준비 끝~!
npm i ws로 설치 해주자
| app.js | |
 |
 |
app.js 안에 이렇게 연결만 해두고. .
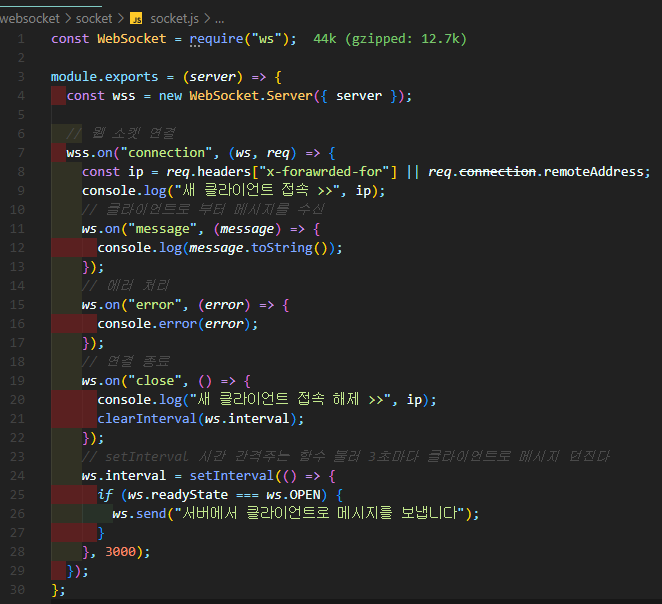
socket.js를 만들어 보자

여기까지 한걸 설명하자면
socket.js에 ws모듈을 불러와 만들었고
app.js의 express 서버를 가져와 저기 웹 소켓 서버와 연결을 한거다
웹 소켓엔 총 4가지의 상태가 있다
1. CONNECTING(연결중)
2. OPEN(열림)
3. CLOSEING(닫는 중)
4. CLOSED(닫힘)
열림일때만 문제없이 에러를 보낼 수 있다
setinterval을 썻을땐 저렇게 clearInterval을 써야한다는점
이래야 메모리의 누수가 없다고 한다
여기 까지 했다고 소켓 서버를 만들었다고 작동이 되진 않고
클라이언트단에 웹 소켓을 써야 작동을 한다
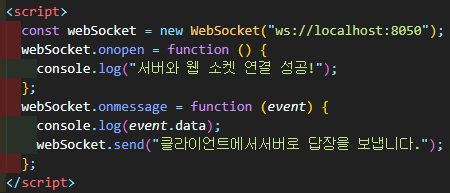
html을 만져보자
| views/index.html |
 |
html에 script 태그 만들고 안에 저렇게 만들어 주면 연결 끝난다
 |
 |
만약 접속을 한번이 아닌 N번 한다면?
 |
 |
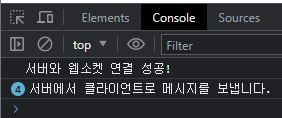
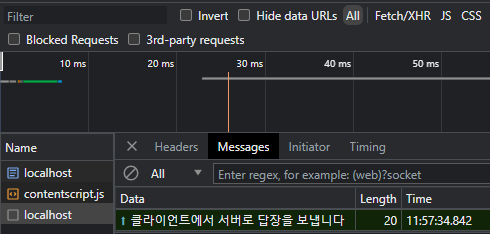
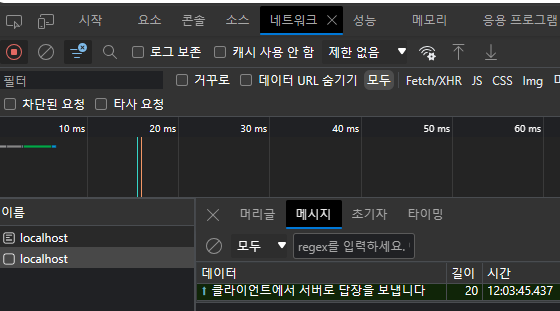
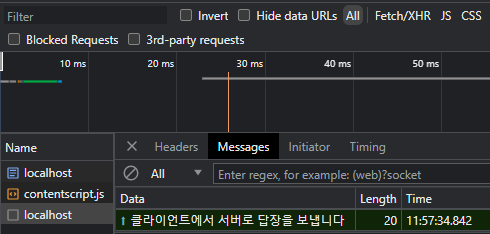
여기 다른 브라우저인 엣지와 크롬으로 열었다
전송되는 메시지가 두배가 됬고
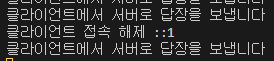
하나를끄게되면

접속 해제 문구와 함께 두배였던 전송이 다시 원래대로 되돌아 온걸 알수 있었다
여기까지가 웹소켓 모듈인 ws 모듈을 사용하여 소켓통신을 해봤다
'Back-End Frameworks > Node.js' 카테고리의 다른 글
| Session VS Tocken VS Cookie (0) | 2023.10.20 |
|---|---|
| GET과 POST (0) | 2023.09.23 |
| < SNS 만들기 실습 최종 정리 > (0) | 2023.07.26 |
| 21)Nodejs_간이 SNS 서비스 만들기_(5) multer 패키지 사용기, 마무리까지. . .(에러 드릅게 많군 ㅋ) (0) | 2023.07.26 |
| 20)Nodejs_간이 SNS 서비스 만들기_(4) 카카오 로그인 구현, (0) | 2023.07.25 |



