728x90
반응형
SMALL
내 위치의 날씨 정보를 얻고 싶어 찾고 찾다가
날씨정보는 openweather API를 사용해 얻어 냈으나. .
도시를 입력해야 한다는거 때문에 다른 방법이 있을거 같은데. . . 싶어
navigator를 찾아내게 됬다
 |
 |
저기에 내 위치 함 넣어 보자고~
| 스크립트에 log()말고 dir() 해서 navigator을 해보면 | |
 |
별별게 다 있다 여기기서 카메라 켜는거, 뭐 블루투스연결 하는거, 지금 하려는 위치정보 등등 정보를 가져올수있다 |
| 그중 볼거는 이거 geolocation 이다 |


열어 보면 여러 함수들을 불러다 쓸수있다 말하고 있다
그럼 함수 하나 만들어보다
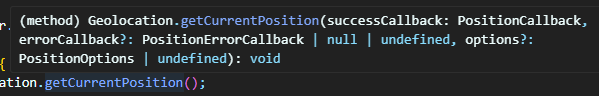
getCurrentPostion()불러와 보면..
 |
 |
콜백 함수를 불러오게 되있다
success 콜백함수과 error 콜백함수를 불러와야 한단다
그럼 콜백 함 만들어 주자


자 그럼 콜백 함수도 만들었겠다
저기 success 함수에 원초적으로 하려던 openWeather API 함수 부르는걸 넣음 되는거겠네?
그런데. . 내 위치정보는 어떻게 알지?
getCurrentPostion() 사용법 다시 보니깐
저 콜백 부를때 position을 넣어 뭘 불러올수가 있나봄
 |
 |
position을 인자로 넣어 불러 와보면~
저기 coords에 latitude와 longitude의 값이 보인다!!
저게 위도와 경도다

함 넣어주면~!

현 내 위치 값이 나온다!!
728x90
'Web > JavaScript' 카테고리의 다른 글
| 14)JavaScript Web Animation Library (0) | 2023.06.14 |
|---|---|
| 13)JavaScript_ES6, ES11에 있 문법 정리 (0) | 2023.06.13 |
| 12)JavaScript_함수를 전달하는 기본 개념 정리 (0) | 2023.06.13 |
| 11)JavaScript_ async, await, Promise APIs (0) | 2023.06.13 |
| 10)JavaScript_ Promise (0) | 2023.06.07 |





