728x90
반응형
SMALL

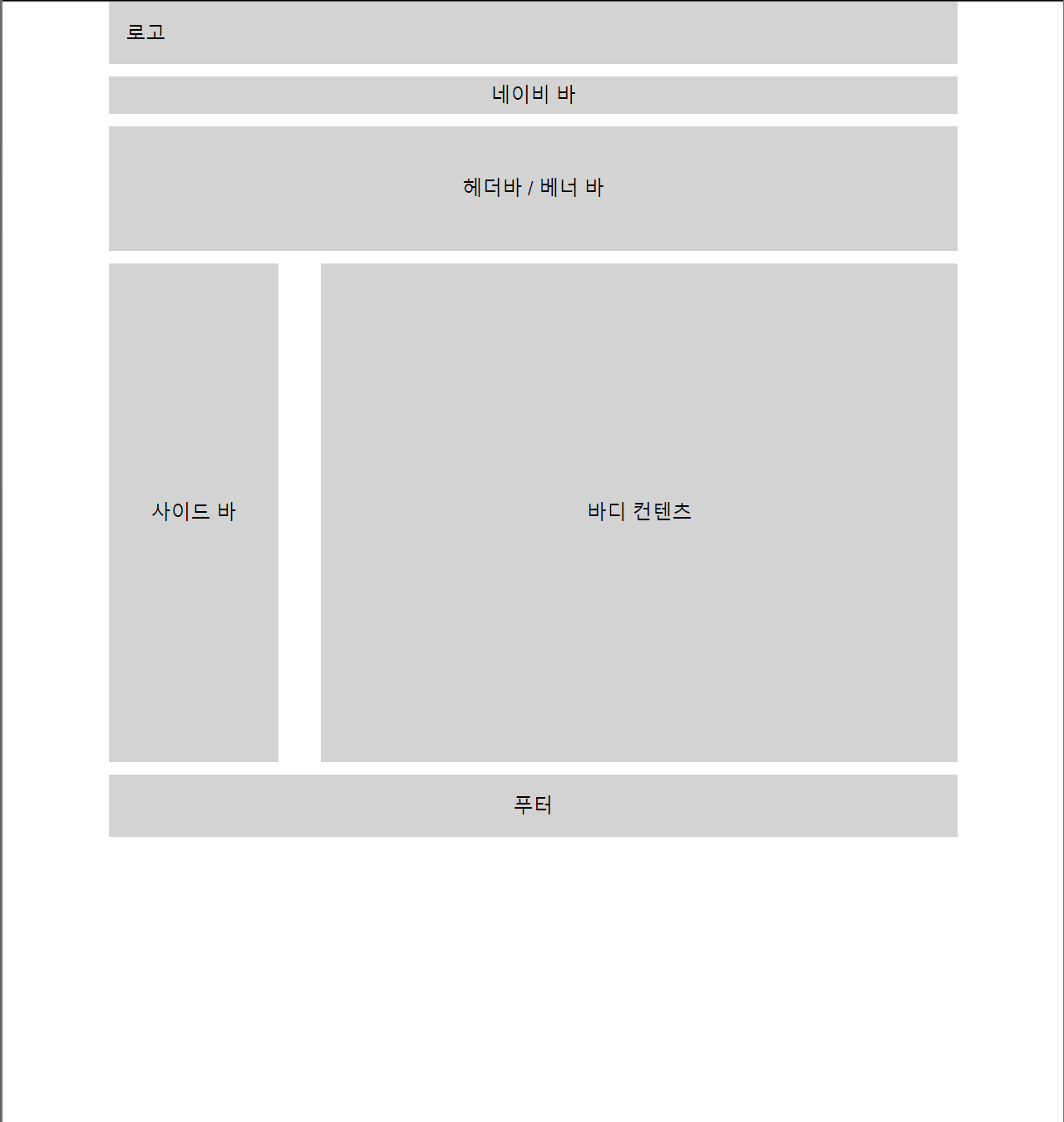
Layout 1

아 근데 저 높이 맘에 안드네
일단

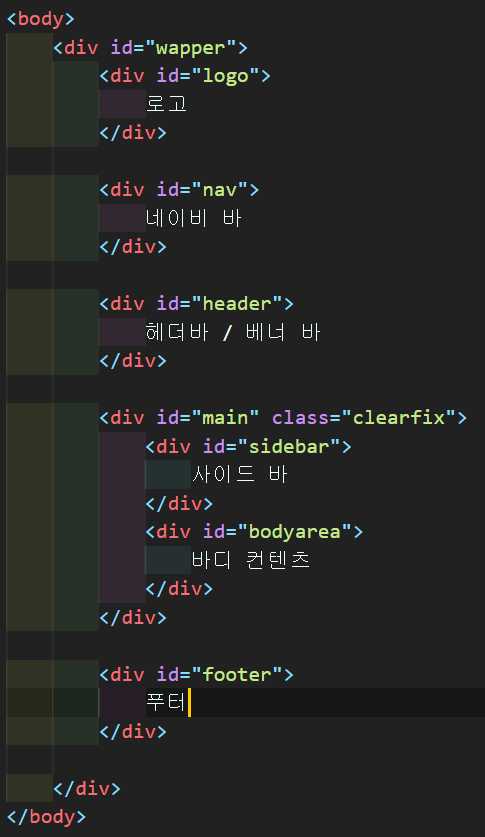
| Layout 1 | |
 |
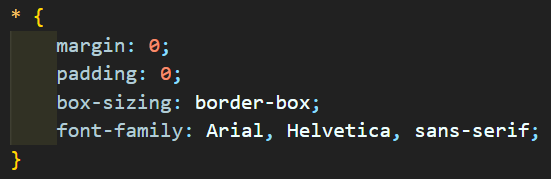
전체 태그 margin 0, padding 0 로 리셋함과 box-sizing을 border-box로 함으로 창 큭에 컨텐츠를 맞춤 |
 |
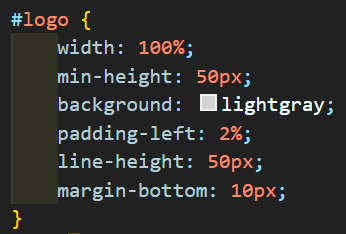
전체 너비 100% 최대 높이 태그기준 50px 배경색 밝은 회색 자식태그(or 컨텐츠)를 왼쪽에서 2% 글 줄 높이 = 최대 높이 본 태그 기준 하단에 간격 10px |
 |
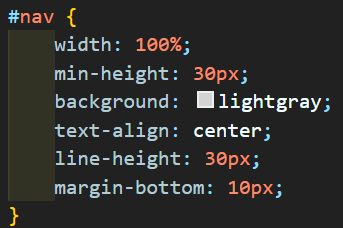
전체 너비 100% 최대 높이 30px 배경색 밝은 회색 글위치 중앙 글 줄 높이 = 최대 높이 본 태그 기준 하단에 간격 10px |
 |
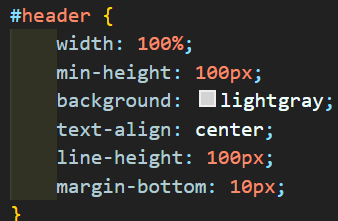
전체 너비 100% 최대 높이 100px 배경색 밝은 회색 글위치 중앙 글 줄 높이 = 최대 높이 본 태그 기준 하단에 간격 10px |
 |
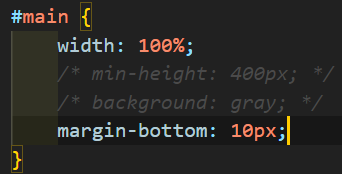
전체 너비 100% 최대 높이 400px 배경색 회색 본 태그 기준 하단에 간격 10px 이였으나 최대 높이는 sidebar와 bodyarea 만들며 지움 배경색은 #main에 class 속성으로 부여한 clearfix를 만들어서 지움 |
 |
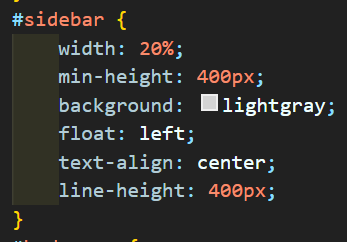
전체 너비 20% 최대 높이 400px 배경색 밝은 회색 위치 지정 왼쪽 글위치 중앙 글 줄 높이 = 최대 높이 |
 |
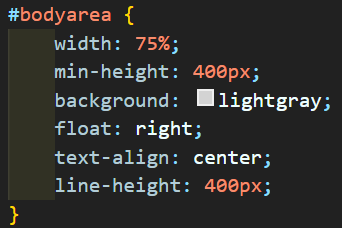
전체 너비 75% 최대 높이 400px 배경색 밝은 회색 위치 지정 오른 글위치 중앙 글 줄 높이 = 최대 높이 |
 |
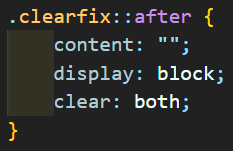
#main 태그에 class clearfix를 추가 후 ::after를 사용해 함께 쓰이는 속성인 content를 써서 " " 공란으로 두고 | display를 block로 둠으로...... 사실 이 부분 100% 왜 이렇게 해야 하나 이해 못 했음.. clear 속성이 both 둘다 라 함으로 저기 공란(" ")을 양쪽(자식 태그) 모두에게 붙임 |
 |
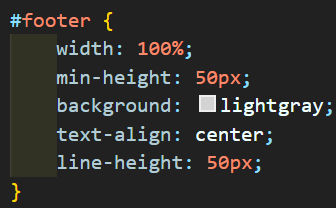
전체 너비 100% 최대 높이 50px 배경색 밝은 회색 글위치 중앙 글 줄 높이 = 최대 높이 |
 |
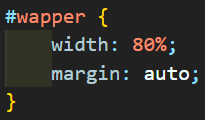
양쪽에 공백을 만들기 위해 body 태그에다 이걸 써도 좋지만 한번더 감싸는 div를 만들어 id=wapper이라 함 전체 너비 80% margin을 오토로 설정 |
그런데... body 태그 뿐 아니라 어디에 뭘 해도 안되네..
로고바에 sticky를 걸어도 안달라 붙고... 뭐지????
728x90
'Web > CSS' 카테고리의 다른 글
| 모달(Modal) 창 만들기 (0) | 2023.08.21 |
|---|---|
| 이거 해줘야 하는 이유 => box-sizing: border-box; (0) | 2023.08.09 |
| CSS 초기화 (0) | 2023.07.27 |
| 텍스트 관련 스타일 (0) | 2023.07.27 |
| CSS Grid 사용법과 그 정리 (0) | 2023.06.29 |



