
@font-face 속성 사용하기
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
내 로컬컴 안에 없는 글꼴을 갖다 쓰고 싶을때
이 웹 폰트를 씀
사용할 글꼴을 저기 들어가 검색한 다음

원하는 사이즈 클릭 후

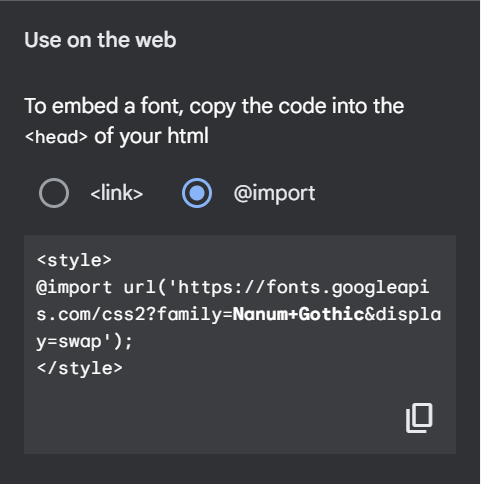
@import 에서
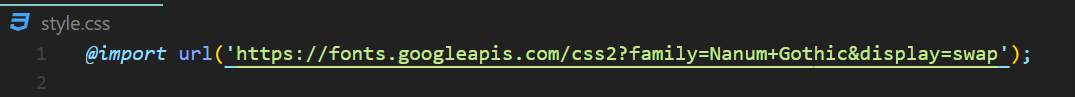
style 부분 복사 후
CSS 파일에 붙여 넣는것으로 사용할 준비를 끝낼수 있음

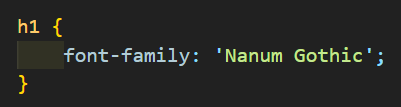
그럼 사용방법은

이렇게 쓰면 된다
font-size 속성
| font-size: [절대 크기] | [상대 크기] | [크기] | [백분률] |
등을 사용할 수 있음
| 속성값 | 설명 |
| 절대 크기 | 브라우저에서 지정한 크기. 사용 가능 값 = > xx-small | x-small | small | medium | large | x-large | xx-large |
| 상대 크기 | 부모 요소의 글자 크기 기준. 사용 가능 값 => larger | smaller |
| 크기 | 브라우저와 상관없이 크기 조절. 사용 가능 값 => em | ex | px | pt |
| 백분률 | 부모 요소의 글 크기 기준 해당 %를 계산 사용 가능 값 => % |
| 크기 | |
| em | 해당 글꼴 대분자 M의 너비 기준으로 조절 |
| ex | 해당 글꼴 소문자 x의 높이를 기준으로 조절 |
| px | 픽셀단위. 모니터 따라 상대적 크기 |
| pt | 포인트단위. 일반 문서에 많이 쓰임 |
em
| 3em | 1em |
 |
 |
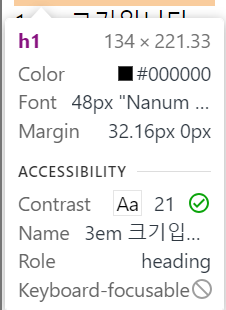
body 요소의 크기 16px이 1em인걸 알수 있다
font-size가 각각 48px, 16px 인걸 알 수 있음
font-weight 속성
글자의 굵기를 조절하는 속성
| font-weight : normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
| 속성값 | 설명 |
| normal | 기본 값 |
| bold | 굵게 |
| bolder | 원 굵기 보다 더 굵게 |
| lighter | 원 굵기 보다 가늘게 |
| 100 ~ 900 | 400 = normal / 700 = bold |
Text style - color 속성
| color : 색상 |
이런데서 불러다 쓰면됨
HTML Color Codes - What's your color
Join to access discussion forums and premium features of the site.
www.hexcolortool.com
rgb(rgba), hsl(hsla) 를쓰면된다
 |
 |
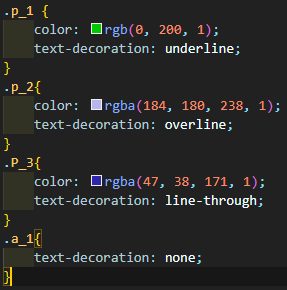
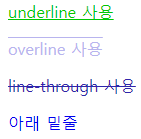
text-decoration 속성
| 속성값 | 설명 |
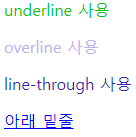
| none | 밑줄 제거 |
| underline | 밑줄 표시 |
| overline | 글자 위로 줄 |
| line-through | 글자에 줄 |
 |
 |
 |
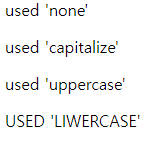
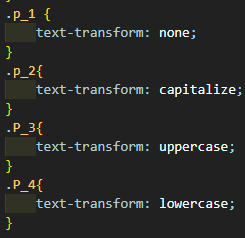
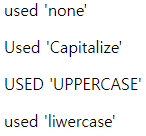
text-transform 속성
| 속성값 | 설명 |
| none | 변환 안함 |
| capitalize | 모든 글자의 첫글자만 대문자로 |
| uppercase | 모든 글자를 대문자로 |
| liwercase | 모든 글자를 소문자로 |
 |
 |
 |
text-shadow 속성
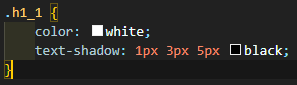
| text-shadow | none | < 가로 거리 > < 세로 거리 > < 번짐 정도 > < 색상 > |
| 속성값 | 설명 |
| none | |
| 가로 거리 | 텍스트로부터 그림자까지의 가로거리 ( 양수 값: 글자 오른쪽 / 음수 값: 글자 왼쪽) |
| 세로거리 | 텍스트로부터 그림자까지의 세로거리 ( 양수 값: 글자 아래쪽 / 음수값: 글자 윗쪽) |
| 번짐 정도 | 기본 값 : 0 / 양수 값 : 전 방향으로 뻗어 그림자가 커짐 / 음수 값: 전 방향으로 축소가 됨 |
| 색상 | 그림자의 색상 지정 |
 |
 |
 |
 |
 |
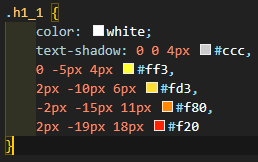
여러개 겹칠수도 있음.
잘 활용하면 졸라 간지나거나
안그러면 조잡해 보일수도 있음
디자이너가 해야 할듯. .
white-space 속성
| 속성값 | 설명 |
| normal | 여러 개의 공백을 하나로 표시. (기본 값) |
| nowrap | 여러 개의 공백을 하나로 표시하되 영역 너비 넘는 글은 줄바꿈 없이 한줄로 계속 |
| pre | 여러 개의 공백을 그대로 표시하되 영역 너비 넘는 글은 줄바꿈 없이 한줄로 계속 |
| pre-line | 여러 개의 공백을 하나로 표시하되 영역 너비 넘는 내용은 자동 줄 바꾼 후 표시 |
| pre-wrap | 여러 개의 공백을 그대로 표시하되 영역 너비 넘는 내용은 자동 줄 바꾼 후 표시 |
사용법 : 텍스트 안에 공백이 불규칙한 글을 편집 할 때
모든 공백을 공백 한칸으로 인식하고 줄을 안바꾸려면
태그명 { white-space: nowrap; }
쓰면됨
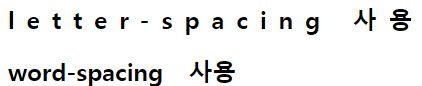
letter-spacing & word-spacing
글 자간 조절하는거
letter-spacing은 낱 글자 사이 간격 조절하는거( 주로 이걸 씀)
word-spacing은 단어와 단어 사이 간격 조절하는거
 |
 |
 |
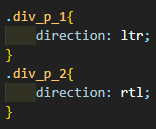
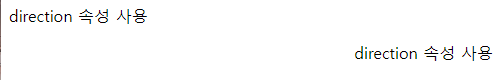
directin 속성
글 쓰기 방향 지정
 |
 |
 |
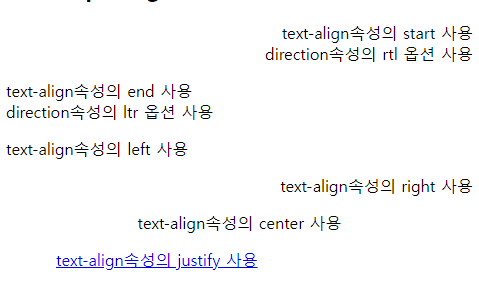
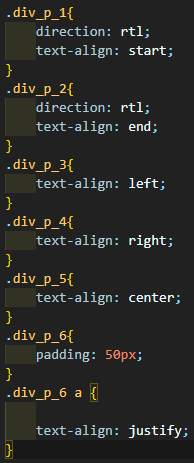
text-align 속성
글 정렬 지정

이 기능임
| 속성값 | 설명 |
| start | 현 글 줄의 시작 위치에 맞춰 문단을 정렬 (directin이 ltr이다? 그럼 오른쪽 rtl이다? 그럼 왼쪽 정렬을 함) |
| end | 현 글 줄의 끝 위치에 맞춰 문단을 정렬 (directin이 ltr이다? 그럼 오른쪽 rtl이다? 그럼 왼쪽 정렬을 함) |
| left | 왼쪽 정렬 |
| right | 오른쪽 정렬 |
| center | 가운데 정렬 |
 |
 |
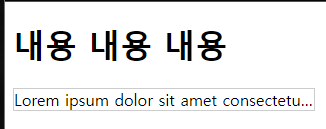
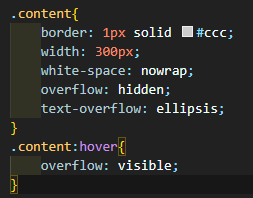
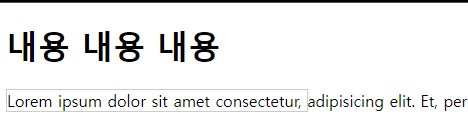
text-overflow 속성
넘치는 글 표시하기
아까 위의 white-space: nowrap로 지정했을때
줄바꿈 안해 글이 기준선 넘어갈수도 있음
그러면
| 속성값 | 설명 |
| clip | 넘치는 텍스트를 자른다 |
| ellipsis | 말줄임표를 써서 뒤에 글 있다 표시해준다 |
 |
 |
 |
'Web > CSS' 카테고리의 다른 글
| 이거 해줘야 하는 이유 => box-sizing: border-box; (0) | 2023.08.09 |
|---|---|
| CSS 초기화 (0) | 2023.07.27 |
| CSS Grid 사용법과 그 정리 (0) | 2023.06.29 |
| 반응형 웹 메뉴바 만들기 - 드림코딩님 강의 들으며 정리 한것.. (0) | 2023.06.28 |
| 2)CSS_Flexbox (0) | 2023.06.26 |



