웹 사이트의 레이아웃을 만들때
저번에 flex를 사용해서 만들었었다
https://whaledowny.tistory.com/24
2)CSS_Flexbox
Flexbox Box와 Item 들을 행 또는 열로 자유자제로 배치함 저번에 Display와 Position 을 사용하여 레이아웃을 짜봤었다 그리고 오늘 할 이 Flexbox까지 이해하고 사용하게 되면 앞으로 웹을 제작함에 있어
whaledowny.tistory.com
그리고 그 실전으로
https://whaledowny.tistory.com/26
반응형 웹 메뉴바 만들기 - 드림코딩님 강의 들으며 정리 한것..
반응형 웹 사이트가 왜 나오게 됬거여? 요즘은 웹 사이트에 접속 할 수있는 단말기가 정말 다양해졌다 때문에 그에 맞게 웹 사이트 역시 변화가 필요 했고 단말기 사이즈에 맞게 반응형으로 만
whaledowny.tistory.com
반응형 웹 메뉴바도 만들었었다
flex 잠깐 교통정리 해보자
[ flex ]는 1차원 적으로 아이템을 배치한다
| 가로(row) | 세로(column) |
 |
 |
가로줄 이거나
세로줄 이거나로
아이템을 배치 할 수 있었다
반면
[ grid ]는 2차원 적으로 아이템을 배치 할 수 있다
| grid | flex wrap 속성 사용 |
 |
 |
grid는 애초에 2차원으로 아이템을 배열하는 식이다
그리고 1차원이지만 flex를 사용해 wrap 속성을 쓰면
한줄 다 차고 다음줄로 내려서 저런 grid와 비슷 한 느낌을 낼순 있다
그냥
상황 따라 이 둘을 자유자제로 사용하는게 좋다
기본 개념으론
flex에서 부모 container안의 아이템들이
가로로 배치 되거나 세로로 배치가 되듯
grid에서 부모 container안의 아이템들을
grid cell이라 하여 배치가 된다
부모 컨테이너에 들어갈 속성으로
| display: grid | ||
| grid-template-columns | 가로줄에 배치할 셀 갯수 지정 | |
| grid-template-row | 세로줄에 배치할 셀 갯수 지 | |
| grid-template-areas | ||
| grid-gap | grid-column-gap | 가로줄 간격 |
| grid-row-gap | 세로줄 간격 | |
자식 영역인 grid cell같은경우
저 부모 안에서 얼마나 영역을 차지 할건지
grid안에서 내가 어떤 cell에 표기될건지 혹은
몇개의 cell을 차기할건지 등을 지정 할 수있다
| gid-cell | |
| grid-column-start | 가로 몇번째 cell 부터 몇번째 cell까지 내가 보여줄건가 |
| grid-column-end | |
| grid-row-start | 세로 몇번째 cell 부터 몇번째 cell까지 내가 보여줄건가 |
| grid-row-end | |
| gird-area | 어떤 영역에 표시할건지 정할수있다 |
그럼 들어가 보자. .
Grid
 |
|
 |
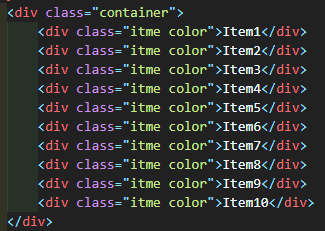
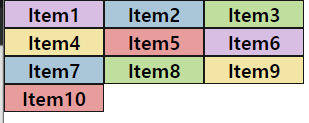
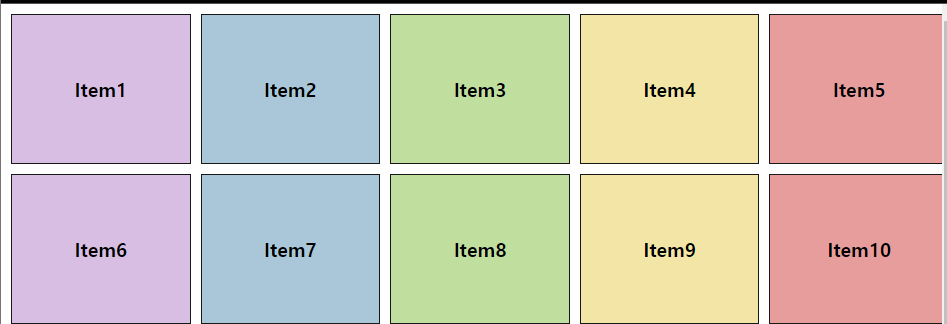
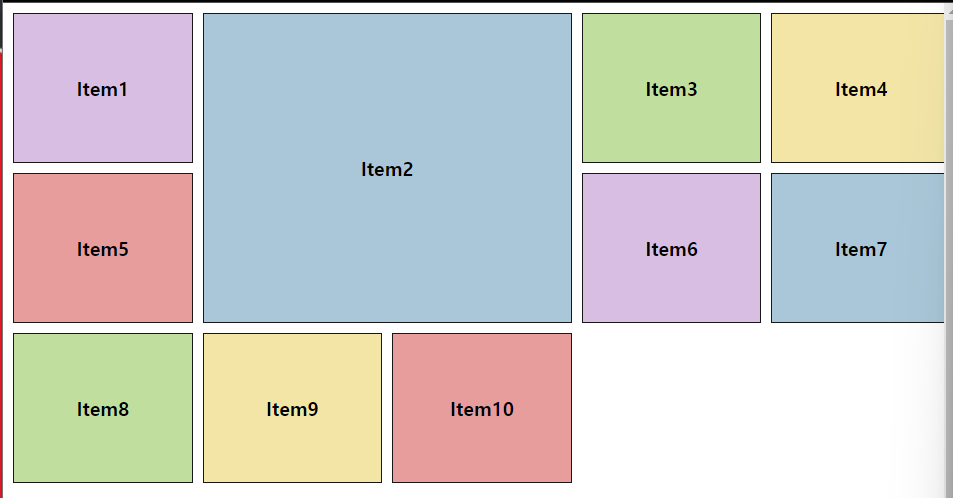
자 이렇게 10개 뽑아 놓고 시작을 하자고 |
| CSS ㄱㄱ | |
 |
|
준비 끝 이제
그리드
해보자
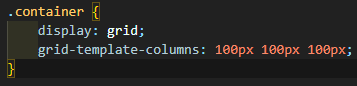
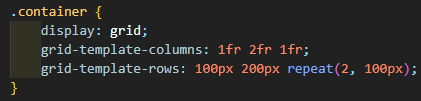
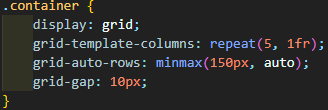
grid-template-columns
gid-template-rows
 |
 |
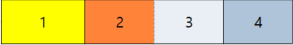
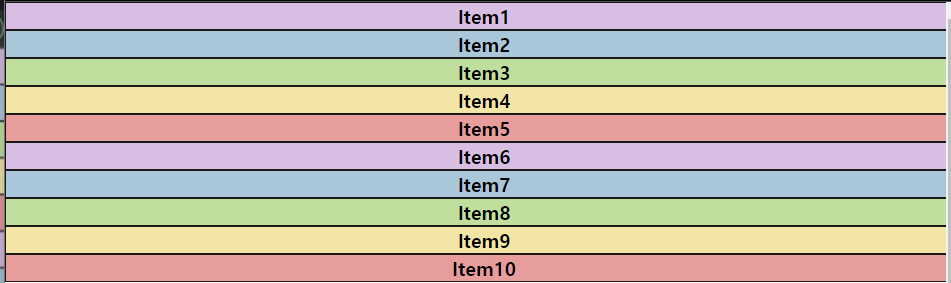
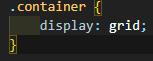
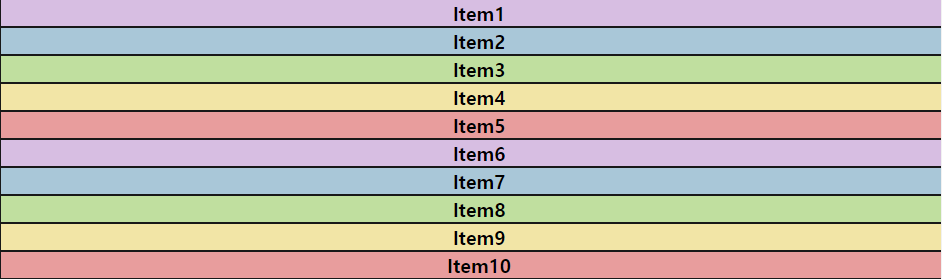
그리드 형식으로바꿨다 |
 |
 |
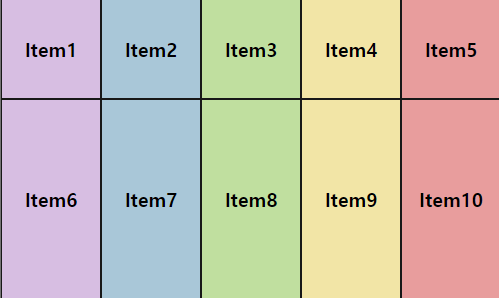
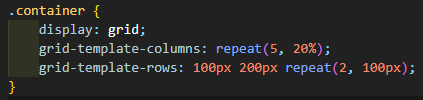
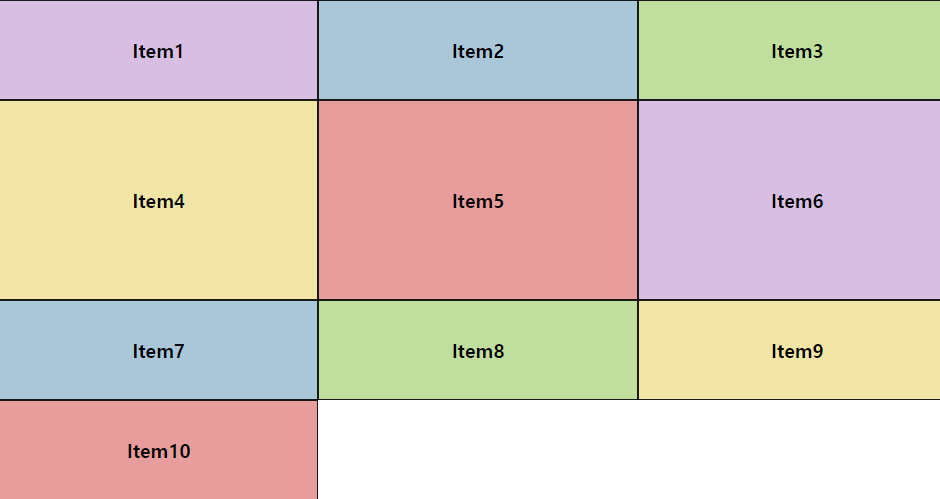
1번 2번 3번 100px씩 지정해 주면 이렇게 셀들이 변화한다 |
 |
 |
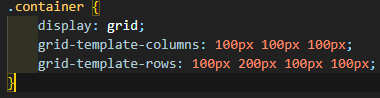
row도 건들여주면 이렇게 셀들이 설정값 만큼 벌어진 |
 |
 |
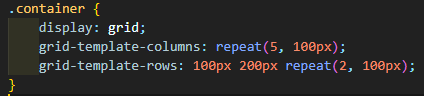
repeat(갯수, 길이) 를 설정해 주면 그만큼 간편하게 설정이 가능하 |
그런데 중요한거...
저거 지금 px 잖아
반응형 웹이 대세인지금 저러면 안된다
%를 쓰도록 하자
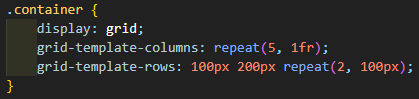
repeat(갯수, 넓이)
1fr
 |
 |
전체 화면에 %를 먹여 키우고 줄이는데 자유롭다 |
| 또는! | ||
 |
 |
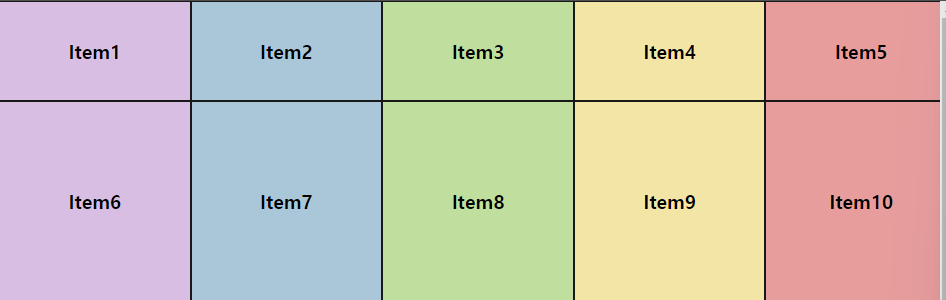
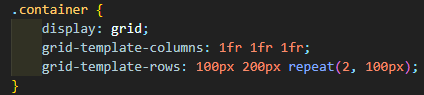
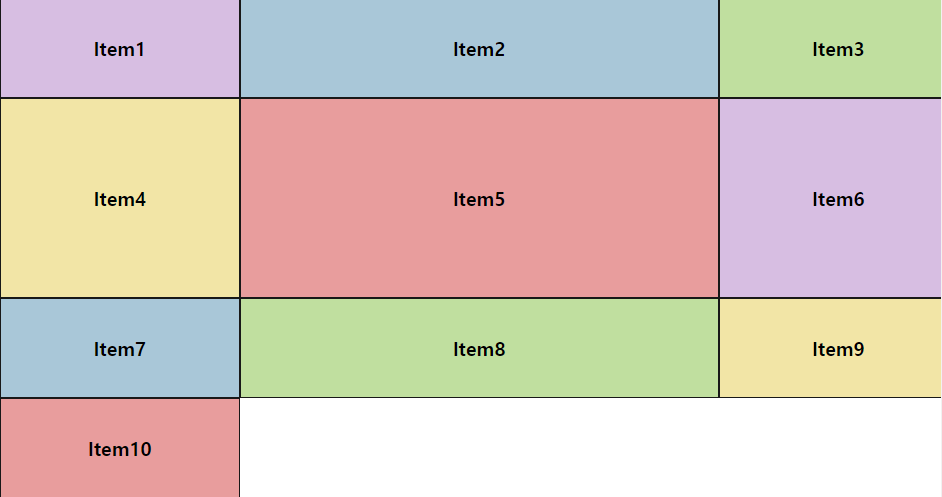
1fr씩 3개로 나눠 1개 1개 1개 비율로 나누는걸 말 함 |
 |
 |
가운데만 2fr로 했더니 두배가 됬다 총 1fr씩 4개로 나눠 1대 2대 1 비율로 나눈걸 알수 있 |
 |
 |
그럼 repeat()와 fr을 섞어 유동적으로 만들어지게끔 하는게 좀 더 좋다 |
row열은 지금 2줄로 고정 할 필요 있나..?
몇줄이 생길진 모르겠으나 어느정도 간격을 주련다면
 |
 |
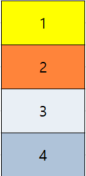
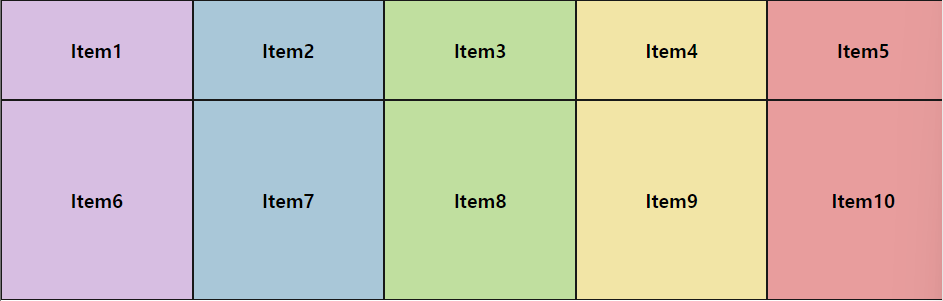
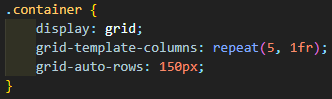
row은 auto로 설정해 두면 뭐 몇줄이든 그냥 생성될거 |
 |
 |
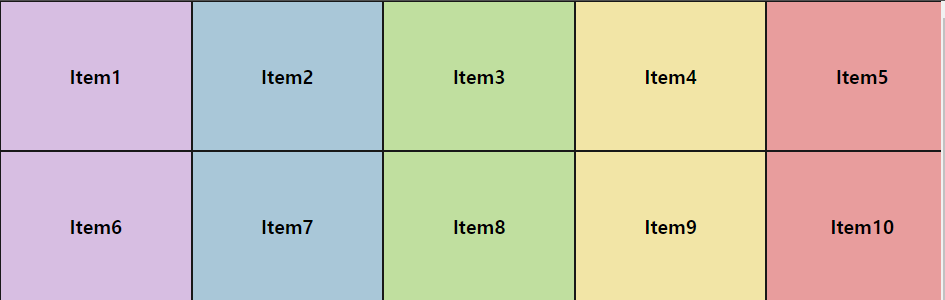
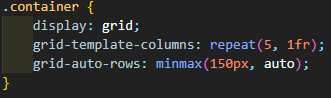
만약 지금처럼 높이 고정인데 컨텐츠가 졸라 많다? 그럴땐 이렇게쓰면 된다 |
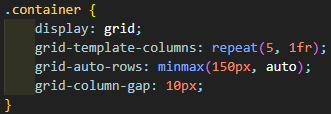
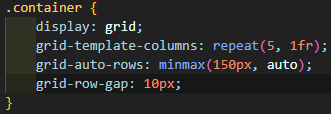
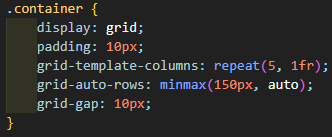
grid-gap
 |
 |
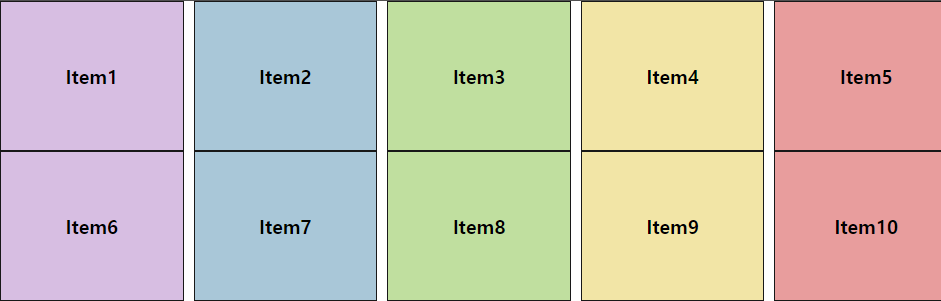
가로 좌우 간격 |
 |
 |
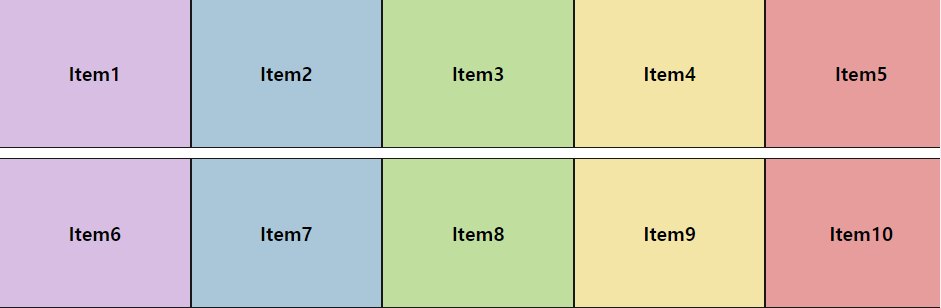
세로 상하 간격 |
 |
 |
상하좌우 간 |
 |
 |
전부 균일하게 할거면 padding 도 손봐주면 좋다 |
[ 정리 ]
부모 컨테이너 display 속성으로 grid로 바꿔
columns와 row를 손대 봤다
이게다다...
부모 컨테이너 안의 자식
그러니깐 Cell에 들어가는 속성을
알아보자

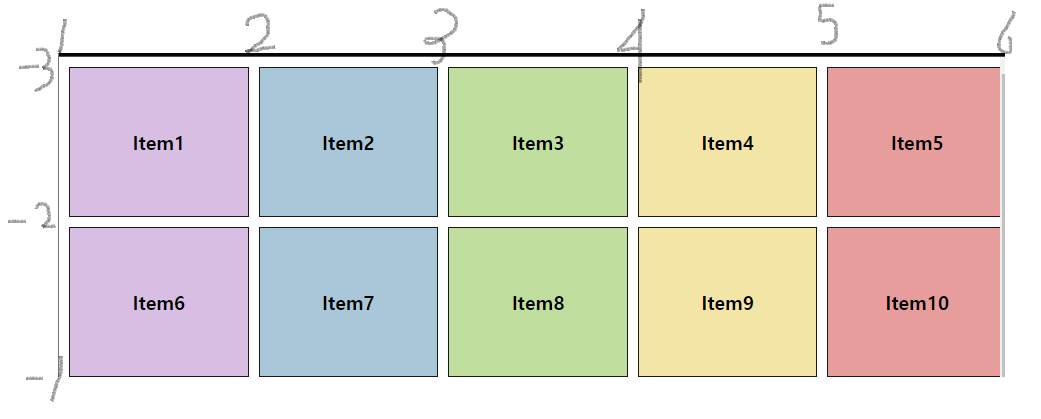
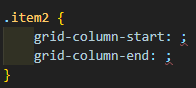
먼저 이걸 좀 알고 들어가야한다

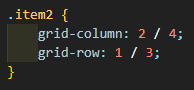
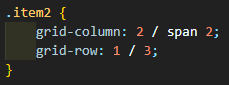
이걸 쓸건데 시작점과 끝점을 알아야 사용이 가능하다
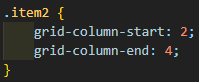
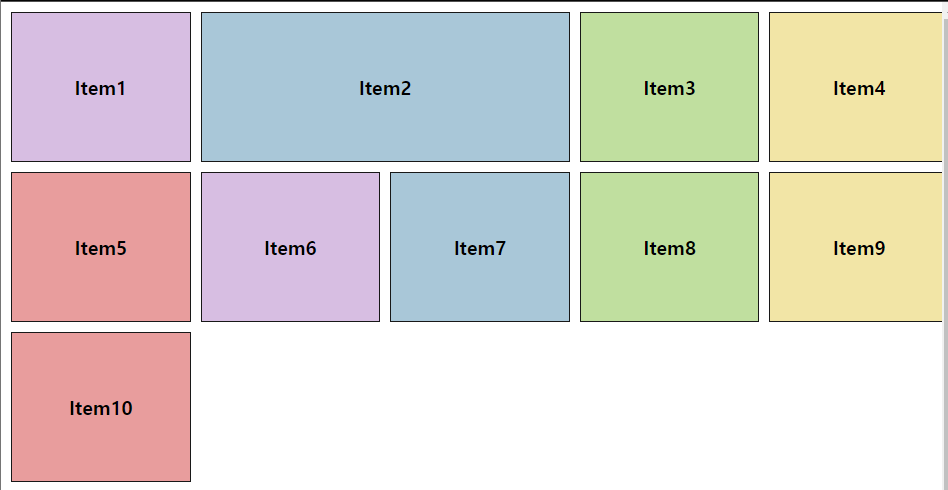
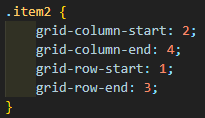
자 그럼 저기 item2를 item3 있는 곳까지 연결해 키운다면
시작과 끝은 어떻게 해야 할
 |
 |
 |
 |
 |
|
 |
마무리로 실제 이미지 파일을 갖고
그리드를 만들어 보도록 하겠음

 |
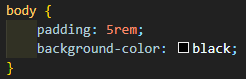
container의 부모 태그인 body의 padding값을 5rem을 둠으로 안에 컨텐츠들 안으로 밀어 넣었고 바탕색을 검정색으로 바꾼거 | |
 |
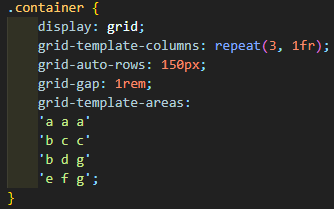
display 속성을 grid로 설정 후 template의 columns(가로)를 repeat()을 사용해 창크기에 자유로운 반응형으로 했으며 3칸 1fr의 간격으로 아이템을 배치 grid의 row는 auto로 함으로 창 크기에 고정되지 않으며 세로 길이를 150px로 정함 아이템들 간 거리는 1rem으로두고 이게중요함 grid-template-areas 이건 아이템을 자유롭게 배치 시킬수 있는 기능을 가졌다 |
|
 |
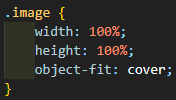
각 이미지의 가로 세로를 100%로 잡아두고 object-fit을 cover로 두는건 요소 콘텐츠 박스 크기에 맞춰 대체 콘텐츠의 크기를 조절합니다. 콘텐츠가 콘텐츠 박스를 가득 채웁니다. 서로의 가로세로비가 일치하지 않으면 콘텐츠가 늘어납니다 라고 함... 자세한건 MDN ㄱㄱ |
|
 |
 |
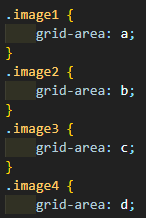
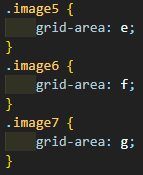
container에서 grid-template-areas를 사용해 각 위치를 맞춰줬으며 사용법은 각 cell에 들어갈 아이템들을 grid-area를 사용해 설정해둔 값을 넣어 배치를 시킨 |
https://developer.mozilla.org/ko/docs/Web/CSS/object-fit
object-fit - CSS: Cascading Style Sheets | MDN
CSS object-fit 속성은 <img>나 <video> 요소와 같은 대체 요소의 콘텐츠 크기를 어떤 방식으로 조절해 요소에 맞출 것인지 지정합니다.
developer.mozilla.org
'Web > CSS' 카테고리의 다른 글
| CSS 초기화 (0) | 2023.07.27 |
|---|---|
| 텍스트 관련 스타일 (0) | 2023.07.27 |
| 반응형 웹 메뉴바 만들기 - 드림코딩님 강의 들으며 정리 한것.. (0) | 2023.06.28 |
| 2)CSS_Flexbox (0) | 2023.06.26 |
| 1)CSS_ 레이아웃 정리, display, position (0) | 2023.06.23 |