과거에 사용하던
img
태그가 있다
하지만 이녀석을 사용할때 보다 더 효율적이고 빠르게
웹사이트를 로드 할 수있는 태그가 있다!
picture
이미지를 웹 사이트에 로드 할때 쓰이고
앵간한 브라우저에서 모두 작동을 한다
세상이 발전해나가며 기존에 있던거 포함하여
이런
 |
 |
 |
웹에 여러 형식의 이미지들이 생겨 났다
개발자는 이런 형식들이 생겨날때마다 정말
웹사이트를 구축함에 있어 최적화를 늘 생각해야 하며
화면 크기, 브라우저 지원여부, 이미지파일 크기, 다운로드의 속도 등등 고려 해야 한다
다 필요없고 그냥 사용방법이나 알아보자..
몰랐던 사실
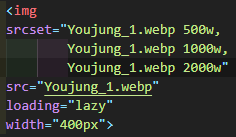
웹이 열릴때 이미지 파일이 로드되는 그 시기를 컨트롤 할 수 있었음??
loading을 lazy로 해두면
즉시 로드가 아닌
유저가 이미지를 볼때만 로드 하게 만든다
3D게임에서 보면 내가 보지 않은 영역은 뿌옇게 안보이잖아
마치 그런것 처럼 스크롤 하지 않아 보이지 않는 영역은 로드가 안되는거지
하지만 이 기능은 이미지가 크다면 그 웹 사이트가 느리게 로드된다 단점이 있음
그래서 나온게

소스셋을 지정해 줄수 있다
저거 픽셀 조정해 준다는 말이다
지금 저기 사이즈같은 경우도 width를 지정해 줬지만
이러지 말고
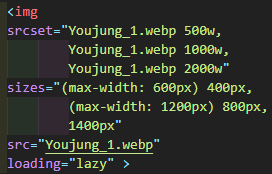
sizes 라는 속성을 이용하는게 좋다

창 크기가 600px 이하면 이미지를 400px 크기고 하고
창 크기가 601px ~ 1200px 이하면 크기를 800px 크기로 하고
아닐시 1400px로 해
img 태그도 속성들을 잘 사용하면 이미지 최적회 하는데 있어 충분히 좋기는 하다
[ 정리 ]
'img' 태그를쓰면 브라우저에 정보를 제공할 뿐
어떤 이미지를 로드 할 지 정하는건 브라우저 몫임
근데 모든 제어권을 갖고 싶고
로드할 이미지와 그 시기를 직접 설정하고싶다면
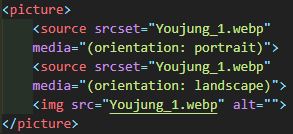
picture
태그를 쓰면 된다
 |
1번 미디어 방향 속성 세로 2번 미디어 방향 속성 가로 |
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/picture
<picture>: The Picture element - HTML: HyperText Markup Language | MDN
The <picture> HTML element contains zero or more <source> elements and one <img> element to offer alternative versions of an image for different display/device scenarios.
developer.mozilla.org
자세한 사용법과 속성들은 저기 MDN에 들어가 확인해보면 될것 같음. . 당장에 쓸일있고 그러면
재수정해 정리토록 하고. .
'Web > html' 카테고리의 다른 글
| HTML의 빠르게 작성하는법 (0) | 2023.06.27 |
|---|---|
| 2)HTML5_기본 용어 정리_자주 쓰는 태그(2) (0) | 2023.06.22 |
| 1)HTML5_기본 용어 정리_자주 쓰는 태그(1) (0) | 2023.06.21 |
| 0)HTML5_ Web Page.. Let's Start. .! (0) | 2023.06.19 |