기본적으로 Tag는 크게 두가지로 분류를 해볼수 있다
Box tag와 Item teg
| Box Tag | Item Tag | ||
| header | section | a | video |
| footer | article | button | audio |
| nav | div | input | map |
| aside | span | label | canvas |
| main | form | img | table |
그리고 Item tag도 두가지로 나뉘어 진다
| Item Tag | |
| Block | Inline |
Block은 블록 쌓듯 한줄에 하나씩 쌓이는걸 말하고
Inline은 줄줄이 연결되어가는걸 말한
태그 & 요소

<시작태그 속성명="속성 값">Content</끝태그>
class 는 속성을 나타내며
나중 CSS 로 꾸며줄때 저걸 갖다 쓰는거다
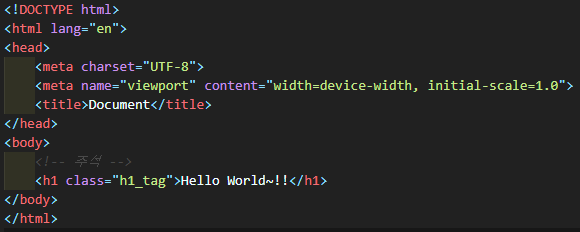
페이지의 구조

<!DOCTYPE html> => 웹 프라우저가 현재 웹 페이지가 html5 문서입니다 라고 하는거
<html> => HTML 페이지의 root요소로 모든 태그는 저 안에 작성한다 | lang="언어" 를 설정하는곳
<head> => 메타데이터가 저기 다 들어간다
| 태그 명 | 설명 |
| meta | 추가 정보르 전달 |
| title | 제목 |
| script | 스크립트 추가 |
| link | 다른 파일을 추가 |
| style | 스타일 시트 추가 |
| base | 기본 경로 지명 |
<body> => UI에 표현될 모든 태그들이 저기 다 들어감
태그
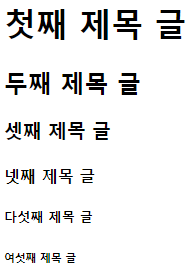
제목
| 태그 명 | 설명 | |
| h1 | 첫째로 큰 제목 글 |  |
| h2 | 둘째로 큰 제목 글 | |
| h3 | 셋째로 큰 제목 글 | |
| h4 | 넷째로 큰 제목 글 | |
| h5 | 다섯째로 큰 제목 글 | |
| h6 | 여섯째로 큰 제목 글 |
본문


| 태그 명 | 설명 |
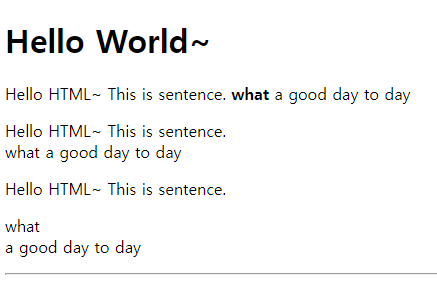
| p | 본문 글자 태그 |
| 태그 명 | 설명 |
| br | 줄바꿈 |
| hr | 수평 줄 |
| 글자 형태 | ||
| 태그 명 | 설명 | |
| b | ||
| i | ||
| small | ||
| sub | ||
| sup | ||
| ins | ||
| del | ||
| div | span |
| Block 성질 | Inline 성질 |
span 태그는 Box Tag이며 Inline 성질을 띄기 때문에
저렇게 씌워 놓으면 저 씌워진 글자에 CSS 디자인을 할 수 있다

이렇게 이미지에 span씌워서 꾸밀수 있음. .
반면에 div 태그는 Box Tag이지만 block 성질을 띄기 때문에
대체적으로 사용처는

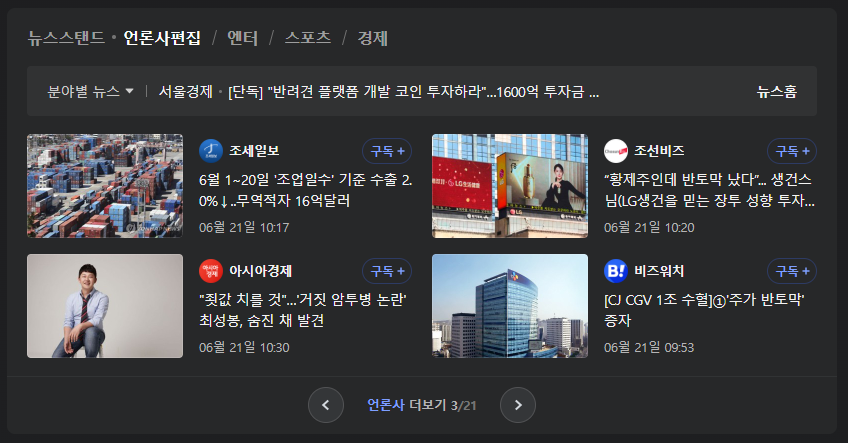
저거 지금 안에 든거 다 블록처럼 쌓은거다
대충 총 3개의 큰 박스가 쌓여 있고
각 박스에 span으로 묶어 글자들 쓰고 이미지 넣고 그랬네. .
앵커
| 태그명 | 설명 |
| a | 앵커 태그 |

지정한 곳으로 이동하는 태그
이렇게 사이트로 이동하게 만들수도 있으며
그 안에도 여러 속성같은게 사용된다
https://developer.mozilla.org/ko/docs/Web/HTML/Element/a
<a> - HTML: Hypertext Markup Language | MDN
HTML <a> 요소(앵커 요소)는 href 특성을 통해 다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만듭니다. <a> 안의 콘텐츠는 링크 목적지
developer.mozilla.org
저 가면 앵커 태그 사용법 다 있음..
그런데 이게 꼭 사이트에서만 쓰이진 않는다
 |
 |
웹 표준을 지키며 이동하지 않는 태그를 만드려면
href 속성은 반드시 채워야 함
이때 저 # 을 넣어주면 됨
앵커 태그로 재밌는걸 할 수 있음
바로 페이지 내부이동

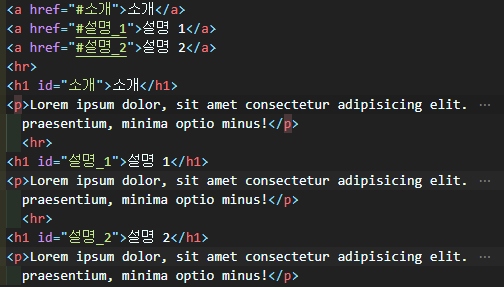
보면 뭐 이런식의 페이지 있다
하나에 여러가지 뭐 만들어서
해당 탭 누르면 그 위치로 이동하는거
딱 저 규칙대로 만들면 해당 탭 눌렀을때
그 위치의 id값으로 이동한다
리스트
| 태그명 | 설명 |
| ol | 순서가 있는 목록 |
| ul | 순서가 없는 목록 |
| li | 목록 요소 |
또는 뭐 목록 태그라고도 하는데
태그 만들때 뭐 같은게 반복? 될때 간편히 쓸수있는 기능이 있다
 |
 |
이러면 연달아 만들어 짐. .
이것도
https://developer.mozilla.org/ko/docs/Web/HTML/Element/ol
<ol> - HTML: Hypertext Markup Language | MDN
HTML <ol> 요소는 정렬된 목록을 나타냅니다. 보통 숫자 목록으로 표현합니다.
developer.mozilla.org
ol태그도 보면 뭐 type 지정해 주는거 있는데
이렇게 지정해서 나타내 줄수도 있음
 |
 |
 |
 |
 |
다양한 속성값들이 있고 어떻게 쓰는지는 다 저기 MDN 사이트 들어가보면 알수 있다
input 과 type
사용자로부터 뭔가를 입력 받을때 쓰는 입력 태그
독립적으로 혼자 쓰이는 경우는 없고 다른 태그들과 같이 쓰인다
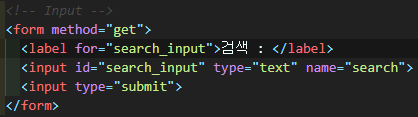
먼저. . .form tag
그리고 여기에 쓰이는 속성들이 있다
| from tag | |
| 속성명 | 설명 |
| action | 입력 데이터의 전달 위치를 지정 |
| method | 입력 데이터의 전달 방식 선택 (POST 와 GET 이 있음) |
| 태그명 | 설명 |
| input | 입력창 |
| label | 이름표 |


보면 input은 여러개를 쓸수있음을 알수 있고
저기 label과 연결된 input으로 id값을 같게 두는걸로 연결 할 수있다
[ GET 과 POST의 설명 . .]
저기 input 에도 여러 type들의 속성이 있다
https://developer.mozilla.org/ko/docs/Web/HTML/Element/input
<input>: 입력 요소 - HTML: Hypertext Markup Language | MDN
HTML <input> 요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성합니다. 사용자 에이전트에 따라서 다양한 종류의 입력 데이터 유형과 컨트롤 위젯이 존재합니다. 입
developer.mozilla.org
외우지 말기... 그냥 찾아보고 갖다 쓰면됨
[많구만. . 다음장에 이어서. . .]
'Web > html' 카테고리의 다른 글
| 낡은 태그 버리고 새 태그 사용하자! 온고지신 태그 사용~!! (0) | 2023.06.28 |
|---|---|
| HTML의 빠르게 작성하는법 (0) | 2023.06.27 |
| 2)HTML5_기본 용어 정리_자주 쓰는 태그(2) (0) | 2023.06.22 |
| 0)HTML5_ Web Page.. Let's Start. .! (0) | 2023.06.19 |