728x90
반응형
SMALL
Socket.IO
Reliable Rest assured! In case the WebSocket connection is not possible, it will fall back to HTTP long-polling. And if the connection is lost, the client will automatically try to reconnect.
socket.io
소켓 통신은 http 통신과 달리 실시간으로 데이터를 주고받고 하는게 가능하다
게임에서 채팅치면 바로 유저들과 소통 가능하지 않음?
카톡이나 혹은 메신저등 메시지를 실시간 주고받는게 가능하지 않음?
인터넷방송 송출같은거만 봐도 실시간으로 영상보고 도네도하고 그러잖음?
Zoom 회의같은것도 초대해서 실시간으로 회의 하잖음?
이런거 은근 많이 쓰인다
사용할줄만 알면 응용은 정말 여러분야에서 사용 가능한거다
결국 실시간 통신을 위해서는 socket.io를 사용하던지
webSocket을 사용해야 한다. http통신은 실시간통신에 적합하진 않다
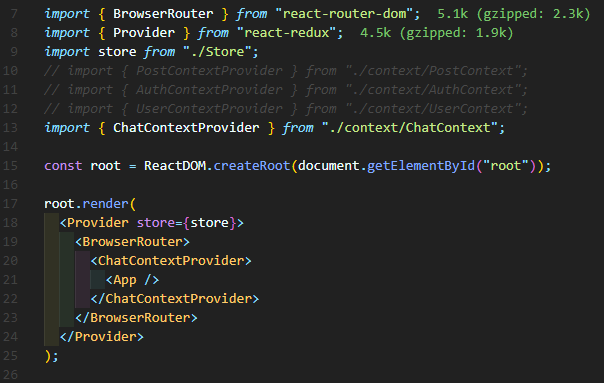
Context부터 전부 겉어 냈음
 |
Context로 만들었던것들 전부 겉어 냈다 이유는 Redux 사용할줄 알아야 현업에서 쓸만한 사람 된다고 하길래 바로 공부했 |
 |
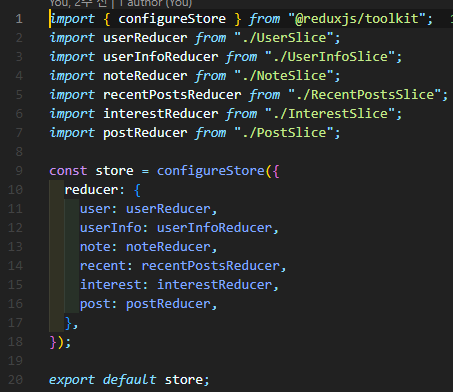
연결 했다. 서버와 통신은 이미 다 Context제작할때 만들어 놓은거라 그대로 갖다 썻고 대신 |
 |
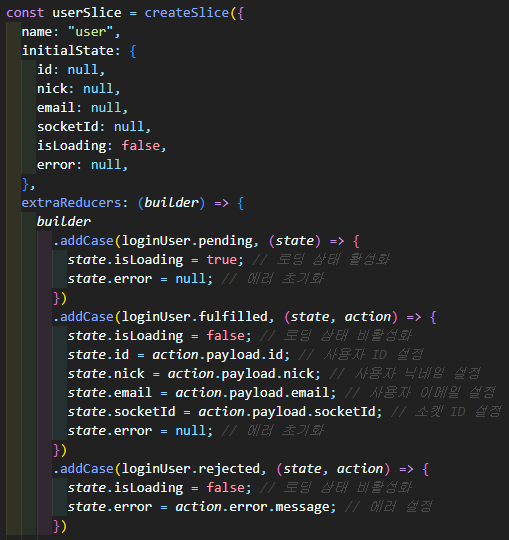
이 부분 제작하는게 쉽진 않았는데 어려워서라기 보다는 안해봐서 익숙치 않았던것 뿐이였다 하다보니 |
 |
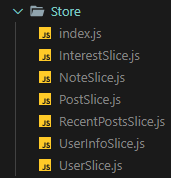
이렇게 Slice별 폴더를 만들게 됬는데 좀 더 공부가 필요하긴 할거 같다 |
socket.io 통신 가즈아
 |
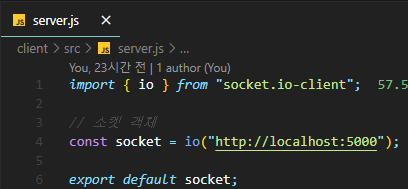
client-socket.io 인가 설치를 하고 기본형태로 딱 이렇게만 써놨다 이제 저거 socket 불러다 쓸수있게 해놓고 ChatContext를 만들어 하나하나 연결 했다 |
 |
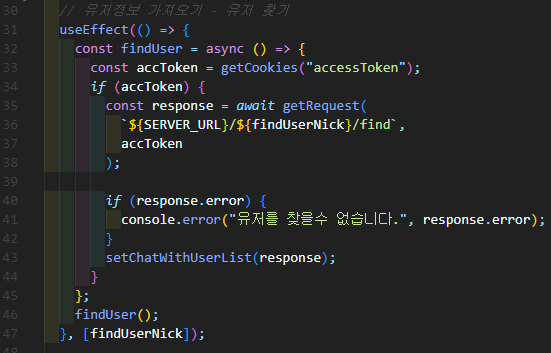
유저 정보 가져오기는 채팅에 참여할 유저를 찾아야 해서 만든 것이고 소켓으로 구현 할 필요 없어보여 그대로 사용하기로 했다 |
 |
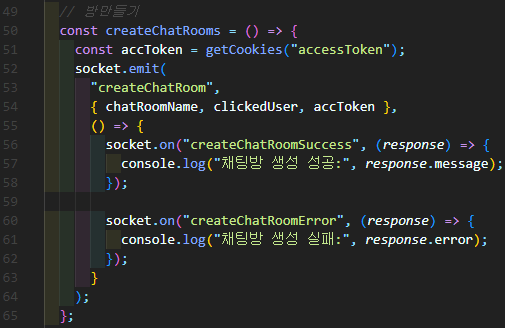
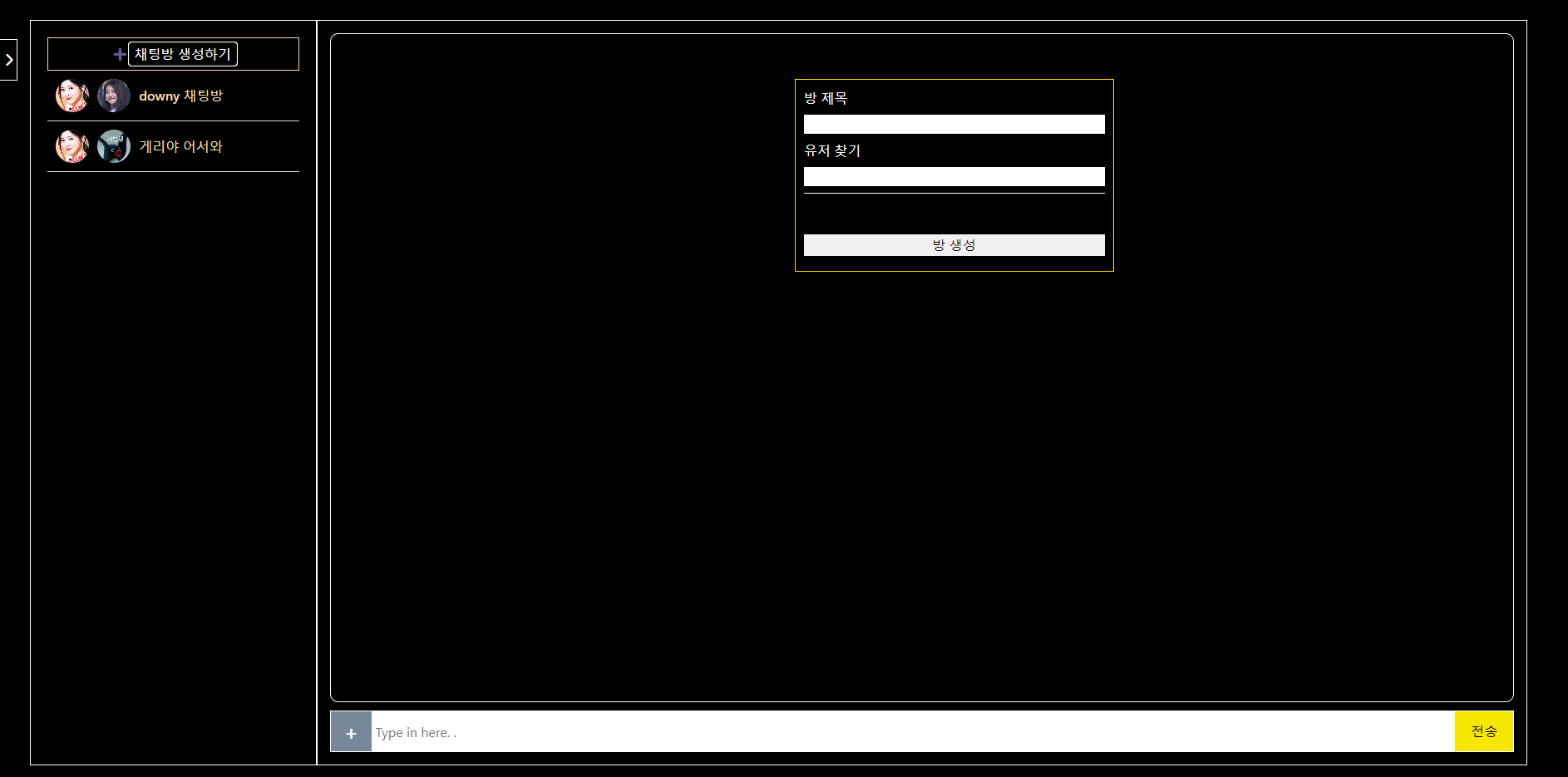
로그인한 유저가 채팅방이름과 내가 초대하고싶은 유저와 내accessToken만 서버에 전달하면 상대방도 바로 채팅방이 생성되는 socket을 구현했다 |
 |
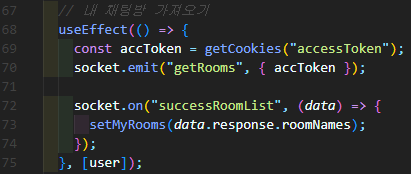
내 채팅방 가져오는기를 통해 생성되면 바로 볼수있다 |
 |
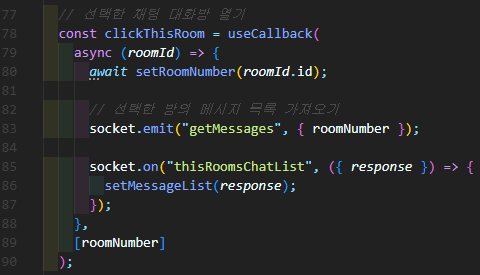
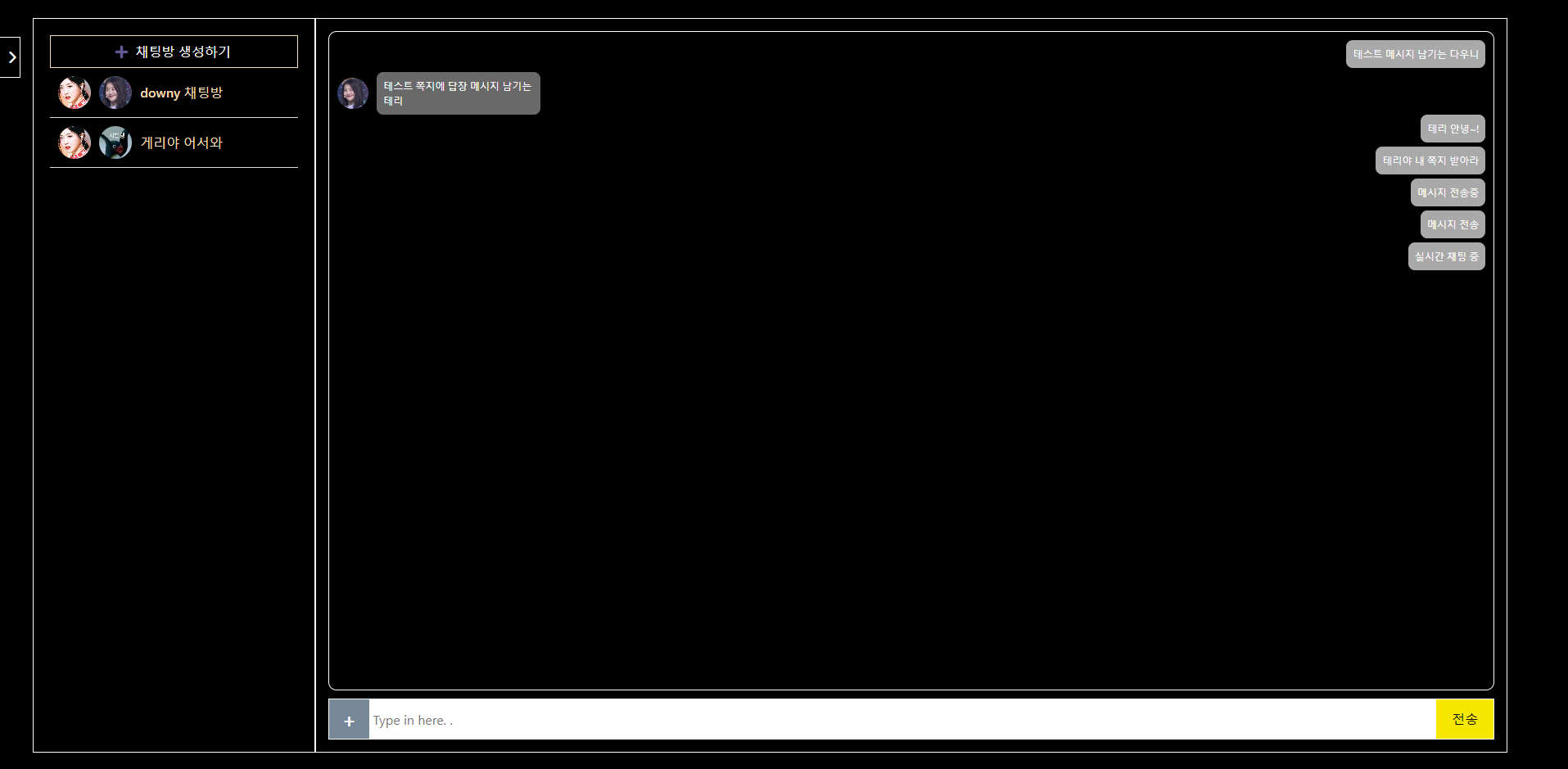
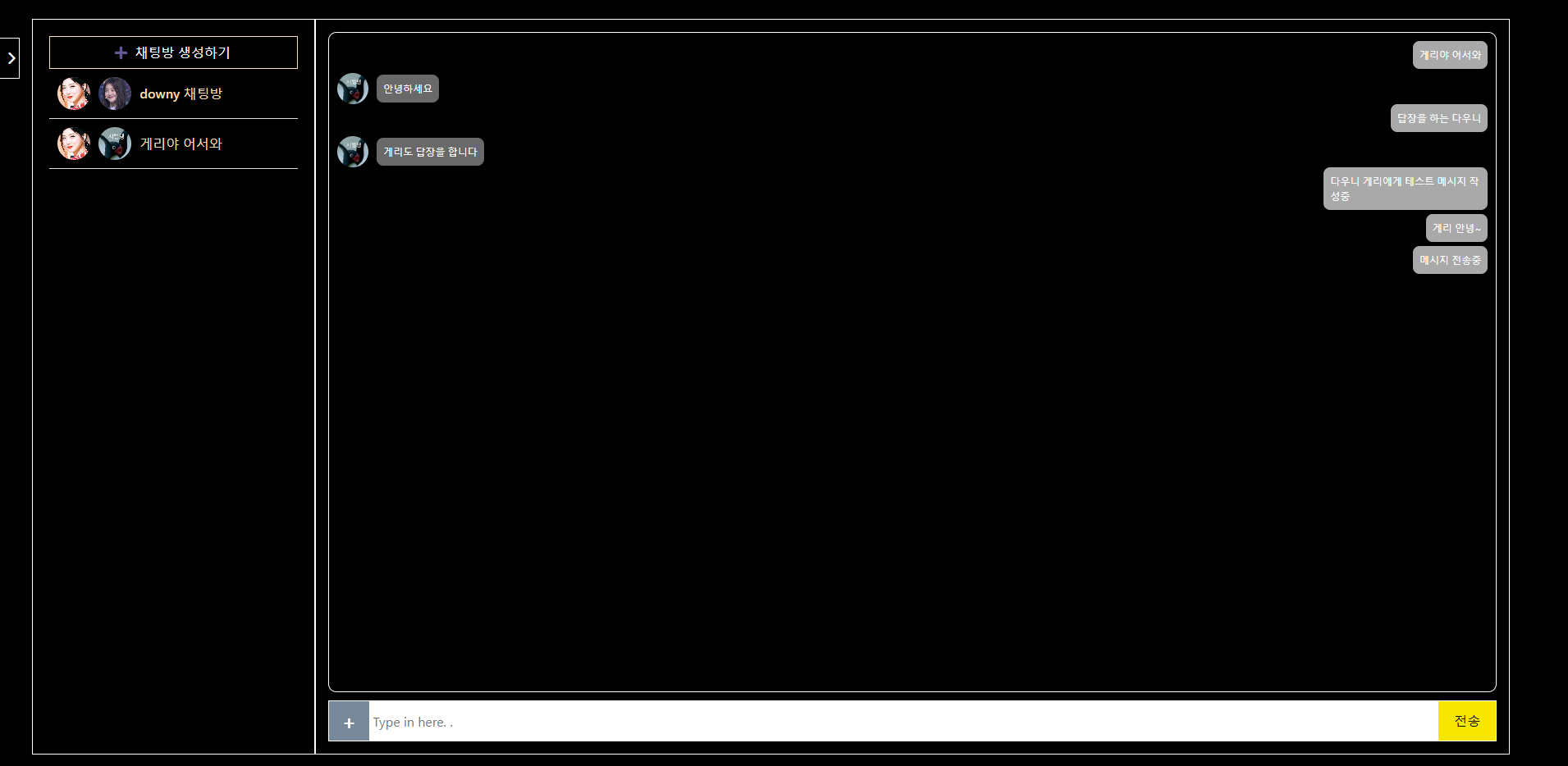
유저는 여러 사람과 동시에 채팅이 가능하면서 여러 채팅방을 갖을수도 있다 채팅방 클릭하면 해당 채팅방에 입장을 하고 그 안에서 대화를 나눌수 있다 |
 |
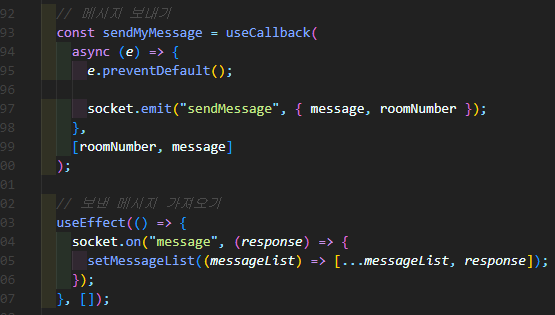
메시지를 보내는것과 보낸 메시지를 받는것 일단 보면 선택한 채팅방에서 메시지 담는 그릇과 이게 맞는건지 효율적인건지 모르겠다 기능구현에 초점을 잡고 일단 작동 시키고 효율과 최적화는 다음이라는 생각에 빡시게 공부하며 소켓통신만 계속 만들었다 |
서버쪽 socket은 어떻게 되있음?
 |
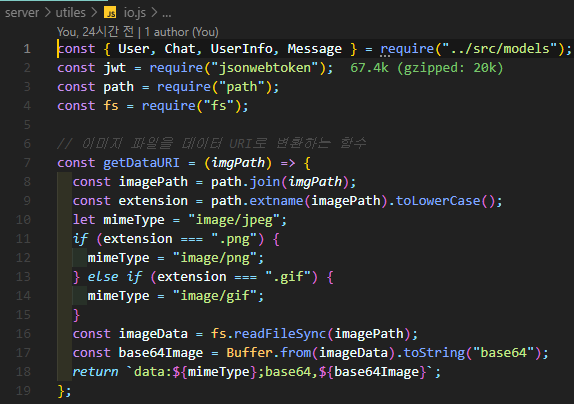
필요한 모듈 불러오고 저 이미지 변환 코드도 가져는 왔는데 아.. 저거 밖으로 호출하게 해놓고 불러다 쓰면 되는건데 왜 통째로 가져왔지... 비효율의 극치구만 |
 |
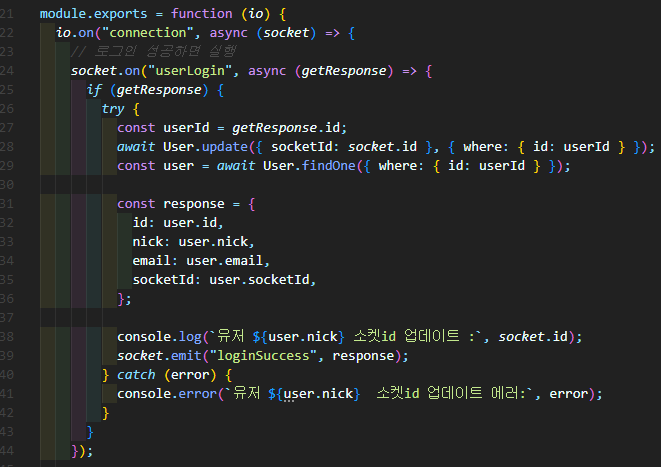
사실 보면 로그인부 이상하다 이미 http통신으로 로그인을 구현 했다 그리고 이제 socketId를 추가로 넣어줘야 할것같아 해당 통신을 구현 했는데 [클라이언트] =http통신=> [서버] =응답=> [클라이언트] =소켓통신=> [서버] socketId담아업뎃 =응답=> [클라이언트] localhost,스토어등에 저장 아 이거 단계가 좀 복잡하네 처음부터 소켓으로 로그인 기능 구현했으면 되는데... 원인을 알고 바꿀수있으며 필요한게 시간이라면 투자하면 되지만 이미 6개월을 공부와 제작에 쏟아서.... 정처기 실기공부에 시간 투자 해야함 |
 |
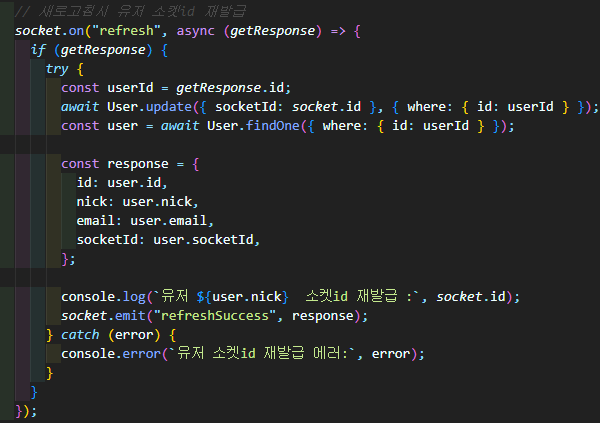
새로고침을 하면 소켓id를 재발급 하더라 그럼 DB의 값도 바껴야 하는데 그래서 만들었다 F5키 눌러 새로고침하면 값을 새로 담게 만들었다 처음에 이걸 생각했을때 '유저가 새로고침 누른걸 어떻게 알수있지????'였는데 프론트에서 내가 새로고침 눌렀다를 어떻게 알수있는지 검색하고 찾아보고 했는데 알고나니 허탈함.. 이건 나중에 기록을 하도록 하겠음 |
 |
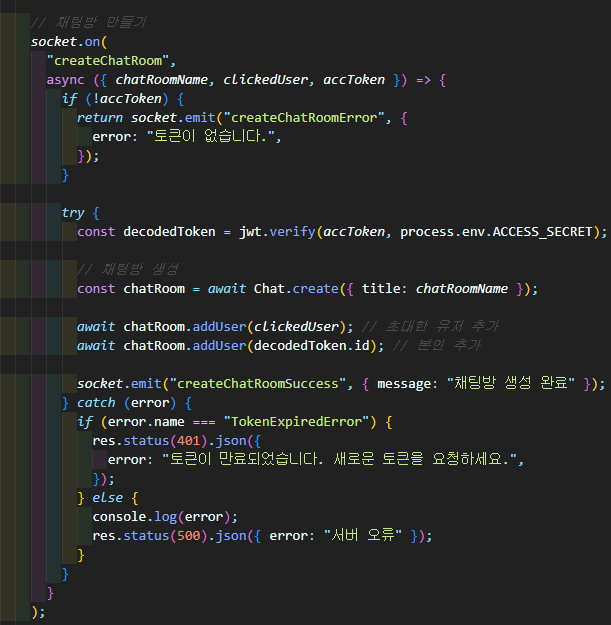
채팅방 만드는 소켓이다 만들면 성공했다고 응답값 보낸다 |
 |
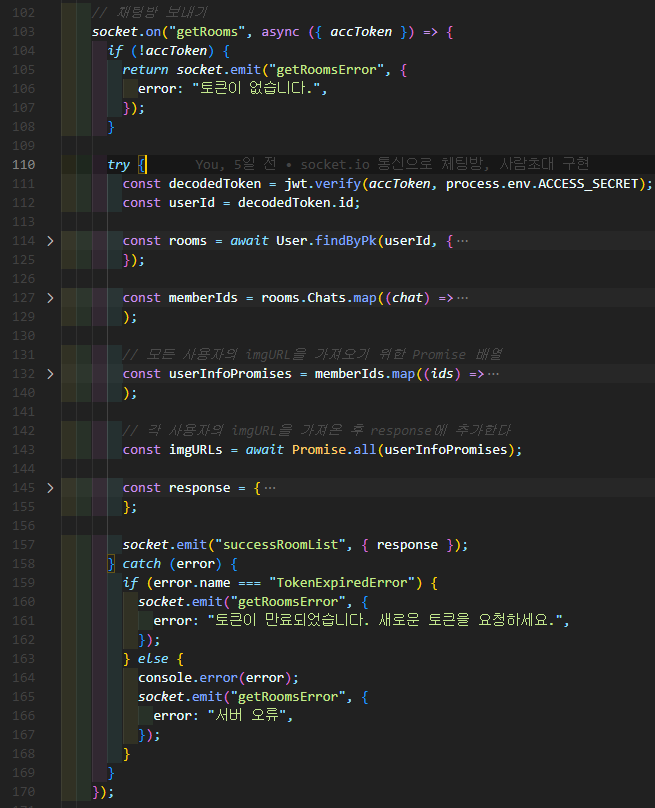
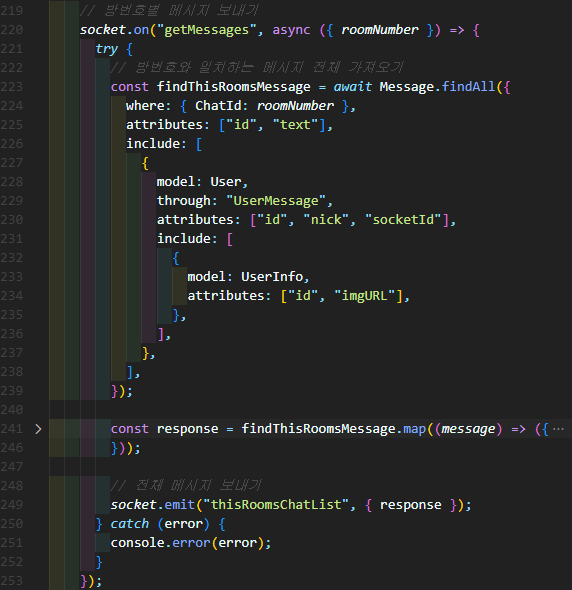
채팅방 보내는 컨트롤러다 이거 만들고 후회했다 생각해보니 이미 컨트롤러함수는 완성됬잖음..? 그럼 컨트롤러만 불러와서 그 컨트롤러 함수가 동작하기위해 필요한 인수들만 던저주고 결과값만 return해주면 간단한건데 왜 이걸 다시 처 만들고있었을까... 아마 잠을 많이 못자 그런듯 이제 오니 아쉽고 후회되는것들 좀 있네 |
 |
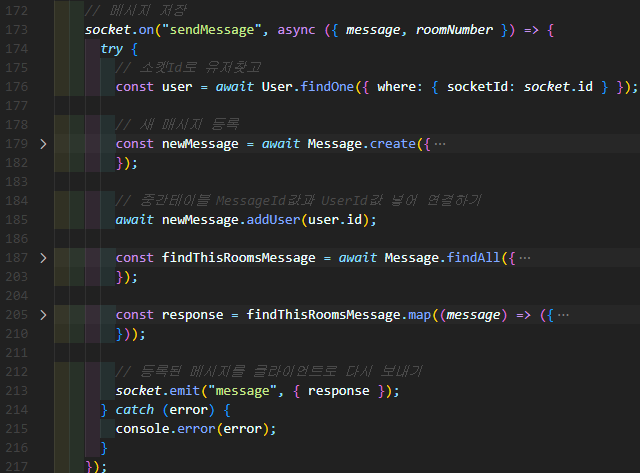
해당 방번호의 메시지를 저장하는거 그니까 그 안에서 발생한 메시지는 그 방번호와 같은 DB를 찾아 저장하는거 |
 |
근데 이거 위에꺼 만들고 보니 코드가 똑같던데 이렇게 뒤저라 만들고 나니 컨트롤러 만들어 필요한 인수만 넣고 원하는 결과값만 return해주면 되는데 내가 싫어하는 지저분한 코드가 된거같아 답답하다 시간있으면 싹 정리 할텐데 시간이 읎다 |
 |
 |
 |
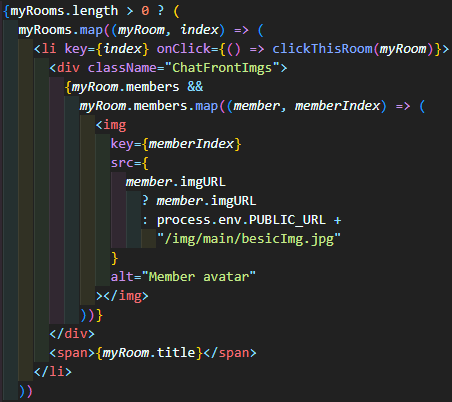
화면에 디자인적인건 찾아볼수없지만
당장은 기능 구현이 중요하니깐..
로그인 유무에 따라 저 사진위에 투명한 검정색 넣으려 DB에 소켓 넣은건데
로그아웃한 유저는 해당 소켓의 값이 없단 말임?
그럼 그걸 조건문으로 로그아웃했다 로그인했다를 표현하는게 되는데
 |
저기 img 태그 안에 style={} 해서 myRoom.members.socketId === null ? (검정투명필름깔아) : null 뭐 이런식으로 하면 되는데 안만든 이유는? 디자인이 목적이 아니라 기능구현과 스킬이 먼저니깐 전문 웹디만큼 퍼포먼스를 내기에는 미술쪽에 스텟이 안찍혀 창조하는건 쉽지 않음 |
개인 프로젝트를 끝 마치며. .
먼저 Node.js를 전 회사에서 개발 언어로 사용했었기에 JavaScript언어 사용법을 익히고
Express로 개발을 하긴 했었다. 맨땅에 헤딩 해가면서 선배도 없고 모르는걸 찾아가고
공부해가며 개발을 한다는게 정말 사람 갈려 나가는거라는걸 깨달았다
그당시 어쩌저찌 완성을 하긴 했었는데.. 왜? 라는 물음에 답도 안되고 막막했었다
이번 개인프로젝트를 진행하며 그런 왜 라는 물음에 하나하나 답안지를 찾아가며
몰랐던 부분과 약했던 부분등 수정 보완을 거쳐 서버단을 완성하고 포스트맨으로 테스트까지 마치고 나니
이제서야 프론트를 공부할수있게 됬다
다행인건 서버쪽을 공부하는데 많은 시간이 소요되지 않았다는것..
이미 직접경험으로 할줄알아서그런것도 싶음
클라이언트쪽을 제작함에 있어 ejs로 html을 제작해보고
nunjucks를 사용해 제작도 해보고 발을 점차적으로 넓혀나가다보니
React를 접하게 됬다
SPA인 React를 공부하게 되면 나중에 어플만들때 사요할 React Native를 사용하면 된다는 말을 들었고
그래서 공부를 시작 했다. 처음 접하는거라 낯설었을뿐 어렵다는 없었다
그리고 지금 개인 프로젝트를 완성했다.
이번 개인프로젝트 솔직히 너무 아쉬운 부분이 많았다
다 들어내고 다시 만들자는 충동도 너무 컷다
그만큼 아쉽지만 성공적인 부분인거고
그리고 부족한 부분과 아쉬운 부분에 있어 어떻게 하면 된다 라는 솔루션을 내가 알고 있다는 점에서
이건 시간만 있으면 좀더 완성도 높은걸 만들수 있었을텐데 싶은 생각을 잠시 했다
그런데... 왜 시간이 부족하냐고?
정처기 실기 시험 신청이 6월이고 7월에 시험인데
공부에 몰두할 시간이 고작 몇개월 안남았으니깐..
728x90
'개인프로잭트' 카테고리의 다른 글
| 첫번째 개인프로젝트를 끝 마치며. (0) | 2024.03.11 |
|---|---|
| 3) 개인프로젝트 - 서버단 (2) models (2) | 2024.02.28 |
| 2) 개인프로젝트 - 서버단 (1) (0) | 2024.02.28 |
| 1) 개인 프로젝트 - SNS 만들기(UI, 페이징코드) (0) | 2024.02.28 |
| 6) 개인프로젝트 - UI를 만들수록 Server쪽 최적화와 다시 손봐야 할게 겁난디 ㄷㄷ (0) | 2023.12.09 |


