728x90
반응형
SMALL

모델이 중요허지
 |
솔직히 고백하자면 원칙대로 안하고 거꾸로 했다 모델을 만들기전에 어떻게 할지 설계라는걸 먼저 해야 한다 그런데 설계를 마지막에 했다 몰라서라기 보다 어쩌다보니 그렇게 됬다 결과는 시간만엄청 잡아먹었다는것 |
 |
 |
 |
 |
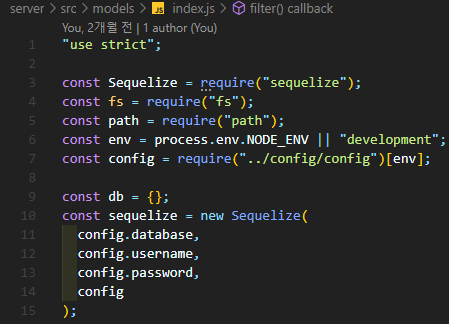
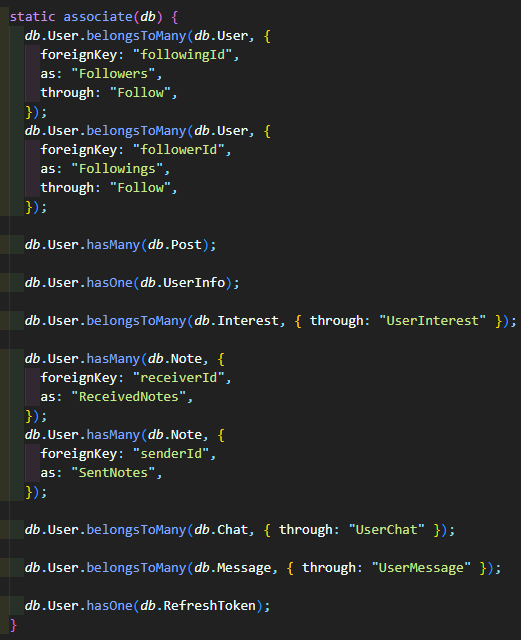
User 모델 각 모델들간에 관계 설정이 중요하다 - hasOne : 한 모델이 다른 모델을 가질때 (ex. 각 유저는 하나의 프로필만 갖는다) - hasMany : 한 모델이 다른 모델 여러개를 가질때 (ex. 각 유저는 여러개의 포스트를 갖는다) - belongsTo : 다른 모델에 속할 때 사용 (ex. 각 포스트는 하나의 유저에 속한다) - belongsToMany : 다 대 다. 두 모델 간에 중간 테이블을 통해 관계를 맺을 때 사용 (ex. 각 유저는 여러개의 채팅방에 참여하며 각 채팅방은 여러 명의 유저를 갖을수 있다) - hasOne, hasMany 와 belongsTo의 조합 : 서로 양방향 관계를 나타낼때 사용. 이것만 알아도 Sequelize를 사용하여 모델 만드는건 쉽다 |
 |
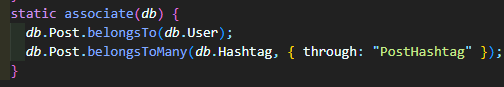
Post 모델 |
 |
UserInfo 모델 |
 |
Interest 모델 |
 |
Note 모델 |
 |
Chat 모델 |
 |
Message 모델 |
 |
Hashtag 모델 |
 |
그리고 생성되는 중간 모델들이 있다 저게 이제 Join같은거지 |
| 클라이언트에서 그럼 해당 모델은 어떻게 찾음? |
Sequelize 사용법
| 만들었으면 불러와야지? 생성한 모델 불러와서 모델명. 여기까지만 해도 뭐 옵션이 많이 나옴 |
|
 |
오더바이 할수 있음 최신 데이터 5개를 가져오는건 이렇게 하면된다 |
 |
내가 원하는 항목만 갖고오겠다 그럼 attributes를 사용해서 갖고오고싶은 컬럼 명만 가져올수도 있음 |
 |
이제 이게 JOIN인데 include를 써서 Note 모델에는 Sender 라는 명칭의 User모델의 id값과 같은 값이 들어가는 컬럼이 있음, 그 데이터중 nick과 그 User모델에서 UserInfo모델과 또 Id로 연결된 데이터가 있는데 그중 imgURL 컬럼을 가져와라 Note 모델과 User모델과 UserInfo 모델을 JOIN 한 데이터다 저 sender 어디서 나온건지 위에 사진 보면 알수있음 저거 별명임 컬럼명 아니고 |
ORDER BY와 JOIN을 알아 봤다
할줄 알면 정말 간단한거
클라이언트의 사진 업로드와
서버의 사진 응답값으로 보내기
 |
2주 시간 쏟아 얻어낸 답이다 클라이언트에서 이제 사진을 보낼거 아닌가? 그 전에 사진 선택도 해야 하고 했으면 어디 담아야 한다 state는 두개 준비하고 하나는 미리보기 담을 state 다른건 보낼사진 담을 state 미리보기는 FileReader()를 사용하면 이미지를 데이터URI화 해서 img태그의 src에 넣어 보여줄수 있게 된다 미리 보기는 이렇게 하면되고.... 서버에 보낼 사진은 그냥 사진 통으로 담는거다 |
 |
여기 보면 onChange써서 담았잖음 근데 저 input 태그중 type이 tile 이어야만 함 일종에 파일 업로드 하는건 다 이렇게 생겼다. accept는 유저가 업로드할 파일 형식을 정의한것 |
 |
사진을 담았으면 서버에 보내야 하는데 이때 그냥 보내는게 아니라 FormData()를 사용해서 보내야 한다 사용법은 보이는데로.. |
| 여기서 끝이 아니다 이제 서버에서 사진을 받아 처리를 해줘야 한다 경로를 지정할수있는 path와 multer 미들웨어 준비하자 이 미들웨어는 설치해야 한다 |
|
 |
먼저 유저의 고유 폴더를 찾아 저장할수있게 따로 분류를 시킬 생각이라 그 설정을 위한 함수 하나 만들었고 |
 |
아까의 multer 미들웨어는 이렇게 설정해 쓰면 된다 destination은 폴더 찾는거 그래서 userFolder()함수 아까 만든거 통해 저장할 폴더를 찾고 filename는 이제 저장할 파일의 이름을 정의할때 쓴다 여기서 나는 유저닉네임_오늘날자_사진원본명 을 썻다 |
 |
이렇게 사진이 등록이 되게 된다 저기 중간에 저게 사진을 폴더에 넣는거 |
| 서버는 사진을 저장하고 DB에 그 저장된 사진의 경로를 저장할 것이다 이때 절대경로로 저장하던 상대경로로 저장하던 상관은 없으며 그냥 서버안의 폴더 중 사진이 저장된 위치를 찾을 뿐이다 |
|
 |
먼저 사진을 가져오기 위해 모델부러 뒤적거리고 |
 |
사진이 담긴 집주소 받고 |
| 사진의 확장자도 한번 추출 해주자 (꼭 할 필요는 없지만 이미지 파일이 워낙 여러개잖음) |
|
 |
그 다음 확장자별로 mimeType 담아주고 |
| 저장된 사진파일을 읽어들여 | |
 |
해당 이미지를 gase64로 인코딩을 한다 그 다음 데이터 URI화 시킨다 |
업로드느 솔직히 어렵지 않았다
미리보기도 쉬웠다
근데 이 클라이언트가 요청한 사진을 갖고오는게 쉽지 않았다
물리적으로 떨어진 클라이언트로 서버가 사진을 보내는 방법?
와..... 이렇게 하면 되긴 되는구나
728x90
'개인프로잭트' 카테고리의 다른 글
| 첫번째 개인프로젝트를 끝 마치며. (0) | 2024.03.11 |
|---|---|
| 4) 개인프로젝트 - 소켓통신 (0) | 2024.03.11 |
| 2) 개인프로젝트 - 서버단 (1) (0) | 2024.02.28 |
| 1) 개인 프로젝트 - SNS 만들기(UI, 페이징코드) (0) | 2024.02.28 |
| 6) 개인프로젝트 - UI를 만들수록 Server쪽 최적화와 다시 손봐야 할게 겁난디 ㄷㄷ (0) | 2023.12.09 |




