728x90
반응형
SMALL

★
로그인, 사용자 등록 화면만들고
DB만들어 연결까지 . .
사용DB는 Firebase
https://firebase.google.com/?hl=ko
Firebase | Google’s Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
여기서 잘 읽고 하면 됨

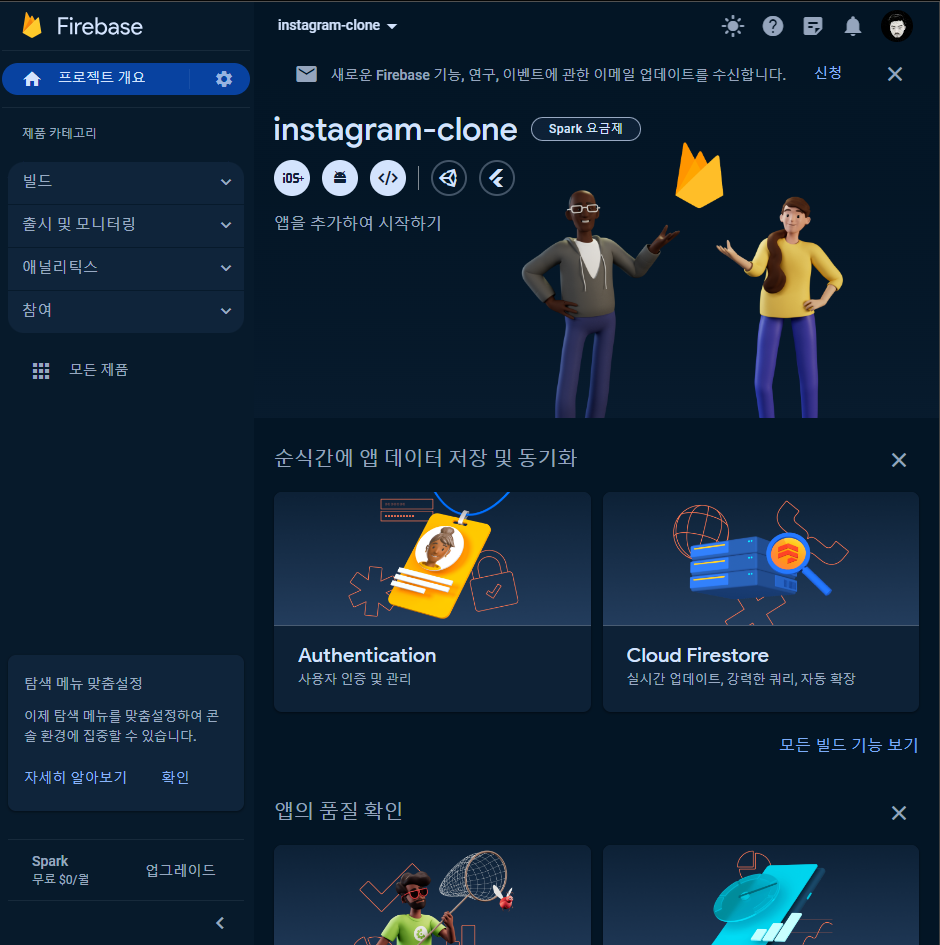
새 프로젝트 뭐 생성해주고나면
이제 VSCode로 돌아가 해줘야 할게 있다
★ 파이어베이스 자격과 증명 작성하기
 |
src 파일 안에 firebase.js 파일 하나 만들고 이제 자격과 증명에 관한걸 작성해줘야 연결이되고 사용이 될거다 |
 |
프로젝트 설정 들어가보자 |
 |
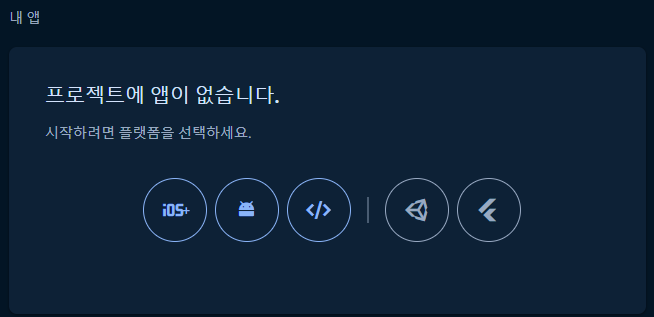
하단에 내려보면 당신이 지금 개발하려는게 뭔가요를 묻는데 이때 알맞은거 쓰면 된다 3번째꺼 웹을 선택하고 |
 |
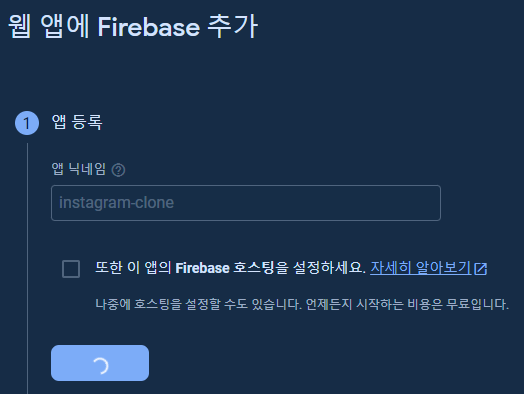
작성해주고 클릭해주면 |
 |
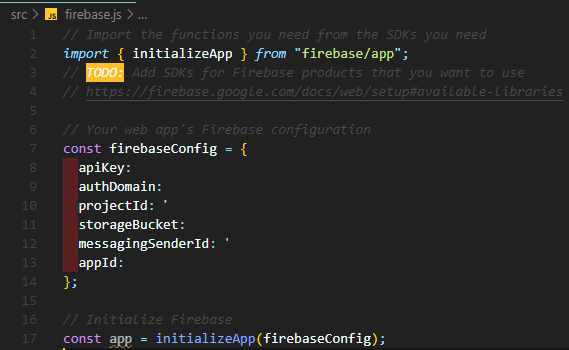
설치하는 방법을 알려주며 하단에 firebaseConfig 가 담긴 코드 몇줄이 있다 |
 |
붙여 넣어주면 된다 이제 이 안에 필요없는 주석은 지우고 파일 내부에 인증을 생성해줘야 한다 |
 |
저거 클릭해서 인증 받아오자 |
 |
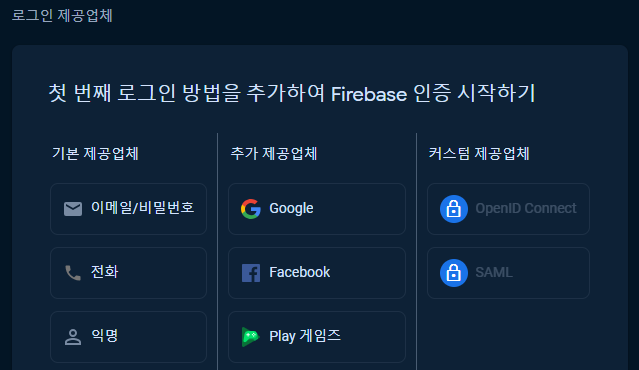
자 첫번째 우리는 로그인을 이메일과 비밀번호로 인증하는걸 수행할것이기 때문에 기본제공하는 이메일/비밀번호 선택 |
 |
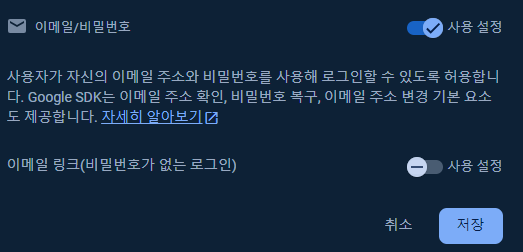
활성화 하고 저장. . |
 |
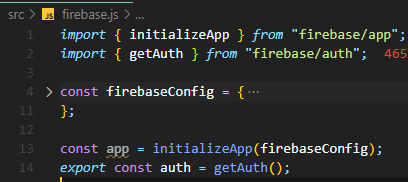
그 다음 코드로 넘어와 getAuth를 import 해주고 export const auth = getAuth() 이렇게 변수 할당 해주자 이제 이메일과 비밀번호로 로그인을 사용할수있는 인증은 끝났다 |
언제 쓸지 모를 희한한거 끝
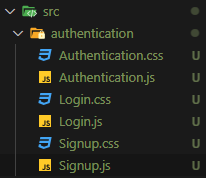
인증, 로그인, 회원가입
 |
등록하고 인증하고 로그인하는건 여기 하나의 파일에서 묶어 만들었다 |
 |
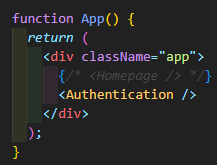
지금은 메인 화면이 로그인이 아닌 바로 포스팅 화면이 나와버린다 이제 이걸 로그인 안하면 진입을 못하게 먼저 만들거다 일단 주석 해놓고.. 먼저 만들고 조건을 걸면 됨 |
 |
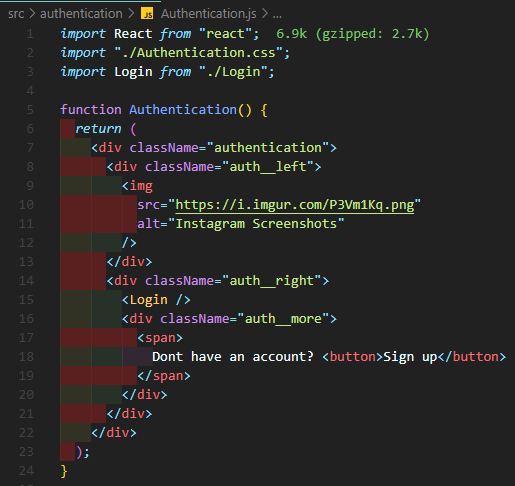
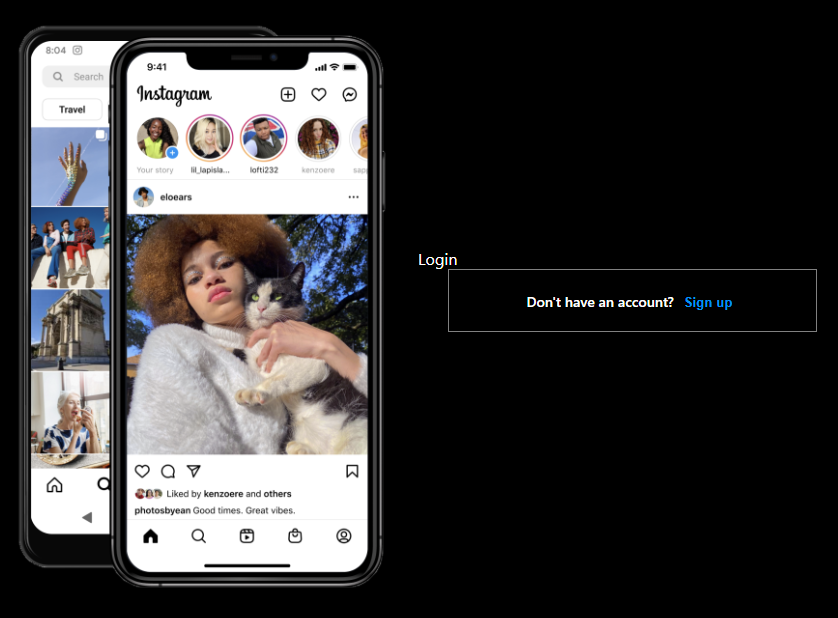
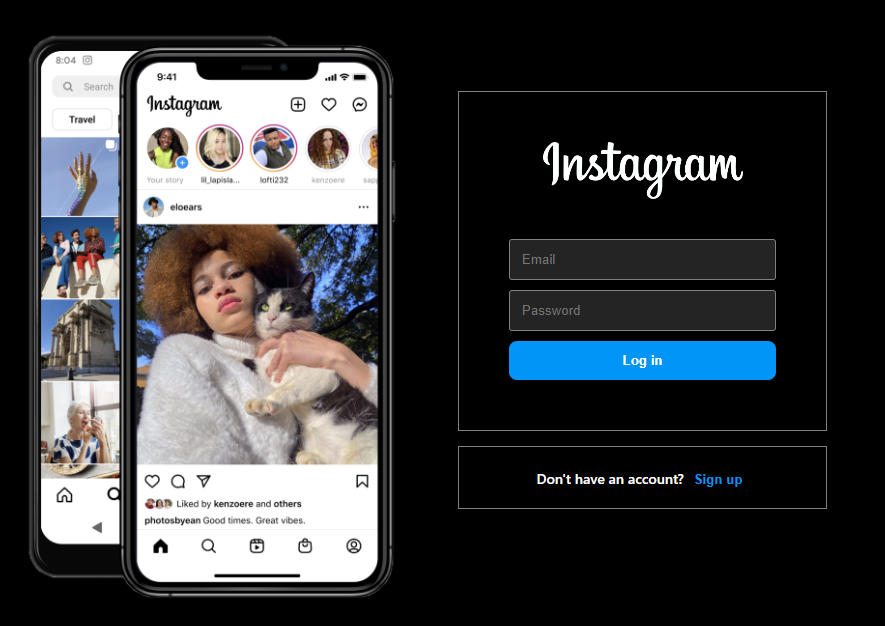
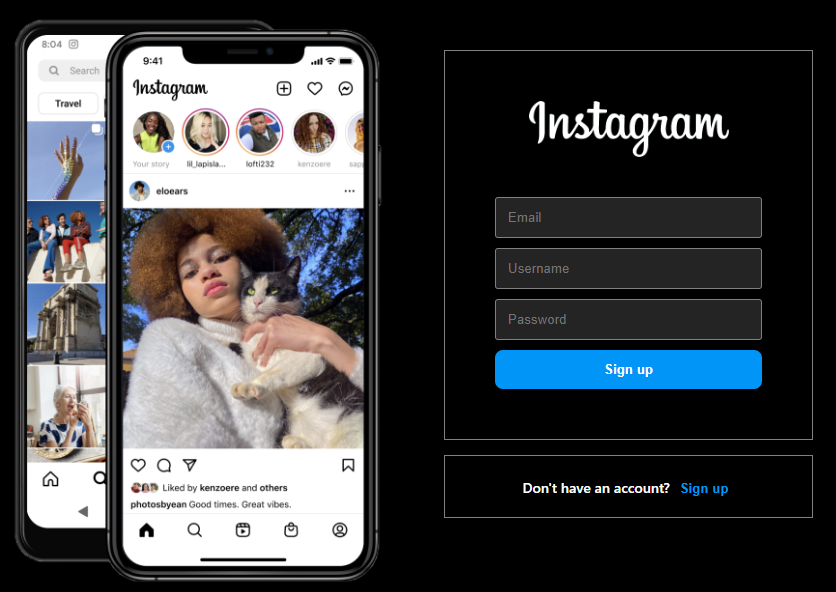
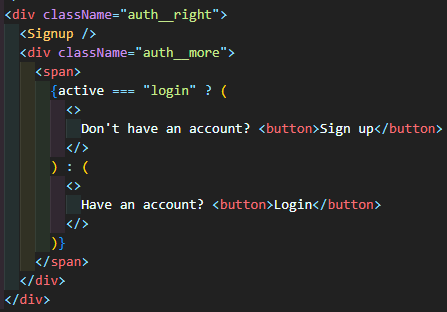
왼쪽과 오른쪽으로 구분을 뒀고 왼쪽엔 그 아이폰이미지를두고 오른쪽엔 로그인 html과 회원가입 유도글과 버튼을 만들었다 끝 이제 디자인 하면 끝 신박했던 레이아웃 잡는건 이미 앞에서 다 했음 그러니 스킵.. |

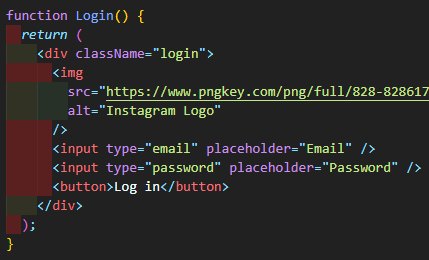
Login 만들자고
 |
세상 간단하고 든거 없음 ㄷe |
 |
마우스 커서가 올라가게되면 주변 테두리를 어떻게 할지 디자인 할수있는게 있다 - outline 쓰면 된다 |

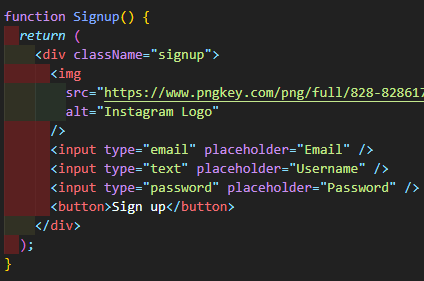
회원가입화면 만들자
 |
Login에서 썻던 양식 그대로 쓰면 될거같다 |

이제 Sign up과 Login을 만들었으니
이걸 useState로 버튼만들어 바꿔주자
이미 아는것. .
근데 또 신박한 방식으로 하는걸 보니 기록만 해두고 별은 안달거
 |
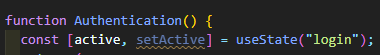
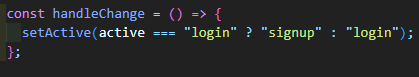
true가 아니라 그냥 직관적으로 login이냐로 해버리네? |
 |
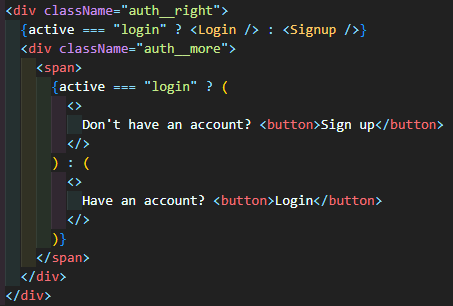
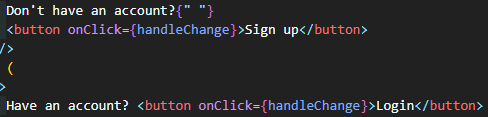
이렇게 삼항연산자 써서 맞으면 좌 틀리면 우 로 했음 이제 저거 컴포넌트도 조건 걸어줘야지 |
 |
저것도 똑같이 해주면 되는건 아는데 아아.. onClick() 쓰면 되잖아 그런데 이러면 onClick를 두개 달아야하는데..? |
 |
여 쓰고 |
 |
끝 |
로그인과 로그아웃등의 화면은 통째로 교체하는것보단
그 양식 그대로 변화만 주는편이 좋은듯. .
728x90
'Web > React.js' 카테고리의 다른 글
| 8) React Project - Instagram Clone coding (0) | 2023.12.15 |
|---|---|
| 7) React Project - Instagram Clone coding (0) | 2023.12.15 |
| 5) React Project - Instagram Clone coding (0) | 2023.12.14 |
| 4) React Project - Instagram Clone coding (0) | 2023.12.14 |
| 3) React Project - Instagram Clone coding (0) | 2023.12.14 |



