728x90
반응형
SMALL

다른건 이미 알고있음
★ 이표시만
클론코딩이 진짜 남이 짜논거 의미없이 따라친다 앵무새다 그러는데
내가 하던 비효율 방식에서 진짜 개고수가 하는 효율적인 방식을 보게되면
경외감과 함께 아! 이렇게도 할수 있구나! 하는 감탄이 나오는데
왜 클론코딩 하지 말라는지 모르겠음
이번에 하면서 리액트가 확실히 그냥 UI를 쉽고 간편하게 꾸며주는 아이템같은거라 배워 놓고
고수의 코딩을 직접 따라치다보니
소름과 함께 정말 효율적임의 끝을 보는것같아 너무나 신선했음.
클론코딩은 어느정도 지식과 경지에 올라야만 그 단물을 빼먹을수 있는듯
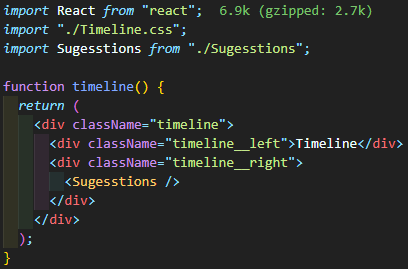
timeline쪽 손대자
 |
타임라인에 포스를 집어 넣을거다 여기서 얻어갈것은 포스트 생성시 자동으로 스크롤 만들어지는거(?) 암튼 인스타같이럼. . |
 |
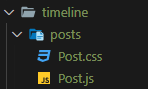
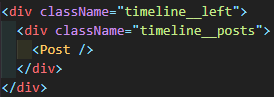
타임라인 안에 포스트 폴더 만들고 하던대로 두개생성 후 |
 |
저기에 넣어 놓고 시작. . |
 |
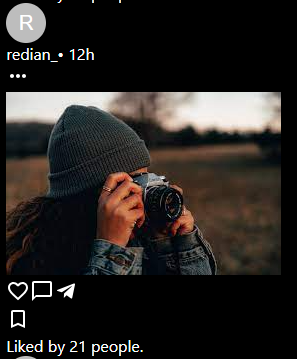
인스타 포스팅 된거 보면 크게 3개의 박스가 있음 header는 상단에 보면 친추한 사람들이 뜨잖음? 그 박스 img는 이제 내 개시글 쓰면 뜨잖음? 그 박스 footer는 이제 그 아이콘들 들어가는 박스 |
 |
대충 간단하게만 꾸며주고 보면 |
 |
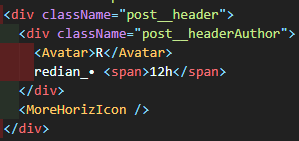
뭐 이런 식으로 ★ Avatar 태그는 저기 mui에 있는건데 https://mui.com/material-ui/react-avatar/ 이런 식으로 쓰임 R에는 img 넣음 되고 • 기준으로 왼쪽엔 계정ID 넣고 오른쪽엔 업뎃시간등 넣음되것 |
 |
박스 만들어 반복될저거 넣어놓고 MoreHoriz 검색해서 뭐 더 많은 것들이 있다는 땡땡이 표시까지 |
 |
타임라인 헤더 셋팅 끝 |
post__img
 |
이거 말고 뭐 보여줄게 뭐이씀 |
 |
끝 |
footer
 |
mui 에 검색하면 다 나오는 아이콘들 불러다 붙여 넣고 class명만 postIcon으로 좀 해주고 |
 |
그럴싸한 느낌이 되간다 |
더미도 넣었고 html도 다 만들었으니 꾸미자면~?
 |
||
 |
 |
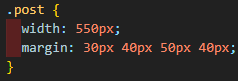
먼저 포스팅이 담길 박스 부터.. - 넓이 550px 잡고 - 아이템기준 상하좌우 마진값 넣어 하위 선택자들 자리 잡기위해 박스 크기 정한거.. |
 |
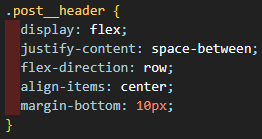
헤더 안에 박스는 post__headerAuthor과 <MoreHorizIcon /> 두개다 먼저 - 박스들 자유롭게 두고 - 양쪽 정렬 해서 좌우로 박스 두고 - 박스는 한줄 나열 - 아이템 수직정렬 센터로 두고 - img 아이템과 거리 벌리기 위해 마진바텀 10px |
|
 |
헤더에서 좌측의 Author부분 - 박스는 자유롭게 - 한줄나열 하고 - 수직정렬은 center - 글자 굵기는 가장굵게 |
|
 |
헤더에서 좌측의 Author쪽에 span으로 시간 표시한거 있음 - 글자색 회색 - 폰트 사이즈는 15px |
|
 |
 |
중앙에 들어갈 2번째 박스인 img 들어간다 - 넓이 100%로 고정(부모기준 100%임 아는데 가끔 왜이러지? ㅇㅈㄹ임 ㅎㅎ) - 테두리 굴곡 6px - 테두리 0.6px에 rgba로 뭐 색깔주고 명암만 좀 빼줌 |
 |
 |
푸터 아이콘들도 박스가 두개다 - 박스 자유롭게 - 나열하고 - 수직정렬은 중앙에 - 양방향정렬 |
 |
아이콘들에 클래스명 달았음 - 아이템본인 기준 자기 박스 공간을 7px - 폰트 크기는 30px |
|
 |
마우스 올리면 포인터 생기게.. | |
728x90
'Web > React.js' 카테고리의 다른 글
| 5) React Project - Instagram Clone coding (0) | 2023.12.14 |
|---|---|
| 4) React Project - Instagram Clone coding (0) | 2023.12.14 |
| 2) React Project - Instagram Clone coding (0) | 2023.12.13 |
| 1) React Project - Instagram Clone coding (0) | 2023.12.13 |
| 11) React - 마지막 Nodejs의 Express와 연동하는방법 (0) | 2023.11.23 |



