728x90
반응형
SMALL

이 React란 놈은 그냥 html을 이쁘게 만들어 주는 툴일 뿐이다
Vue, Svelte, Angular 등등 다 똑같다
그리고 지금 하려는데 Express에만 적용되는게 아닌 뭐
다른거에서도 연동하는방법은 다 똑같다
클라이언트에서 html로 보여주세요~ 하고 서버에 요청을 하면
서버는 리엑트로 만든 html을 보여줄 뿐이다
 |
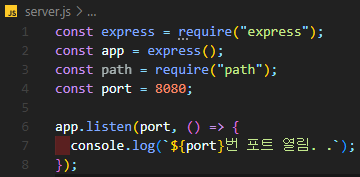
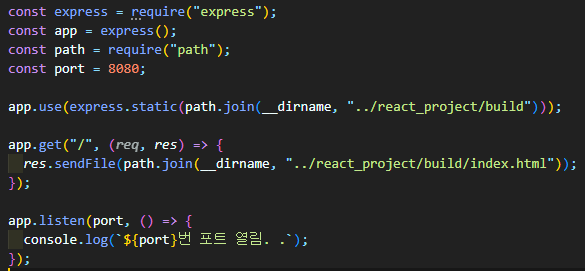
npm init -y 해서 기본값으로 프로젝트 생성하고 npm i express 해서 프레임워크 설치 후 정말 초 간단 서버만 만들어 열어놔보자 |
 |
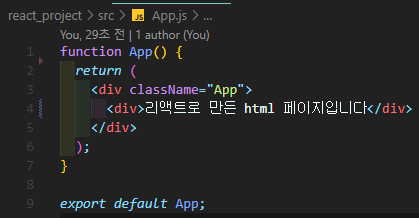
npx create-react-app 프로젝트명 해서 암튼 준비. .끝 이아니고 |
 |
이대로는 쓸수가 없으니 리액트는 개발이 끝나면 꼭 빌드를 해줘야 html 파일이 나옴 npm run build 만약 빌드가 안된다면 진입경로가 잘못되진 않았는지 확인 |
 |
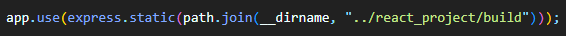
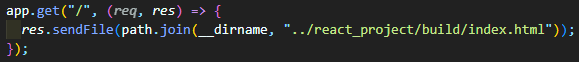
자 이제 누가 내 사이트 접속시 리액트로 만든 html을 보여주면 끝 |
| 특정 폴더의 파일들 전송하는데 쓰겠습니다~ 란말 | |
 |
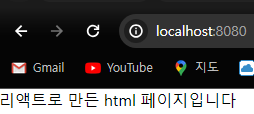
그래서 이렇게 해주면 |
 |
나온다 |
여러 페이지를 만들고 싶으면?
Routeing 이라고 하는 경로
이거 뭐 서버측에선 많이 만들고 연결하고 그러잖음
그거 타고 DB랑도 연결해서 값 주고 받고 해서
html에는 응답값만 보여주는거고
이게 서버측에서 라우팅을 할 수도 있고
리액트 측에서도 할수 있나 봄
만약 리액트에서 라우팅 하게 할거
 |
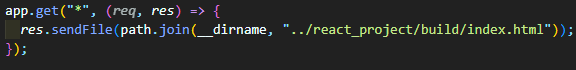
모든 경로란 의미의 * 이 아스타리카를 넣으면 이제 리액트에서 뭐 /detail 이라 치고 들어갔을때 리액트에서 만든 라우팅 한거로 알아서 가져올거임 |
DB데이터는 어떻게 리액트에서 보여주나?
| html을 서버가 만들면 server-side rendering html을 리액트(JS)가 만들면 client-side rendering 이라 부른다 |
|
 |
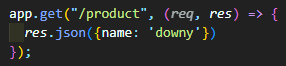
지금은 리액트 시간이니깐 client-side rendering 을 하는거고 보면 이렇게 던져주면 된다 |
| 그럼 리액트에서는 ajax 요청으로 값 받아서 html에 박아 넣기만 하면 되니까 | |
 |
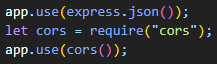
근데 이렇게 ajax 통신을 하려면 이거 3줄이 필요하다 cors는 설치해주면 됨 |
| express.json() 은 유저가 보낸 array/object 데이터를 출력해보기 위해 필요 cors는 다른 도메인주소끼리 ajax 요청 주고받을 때 필요 |
DB데이터를 보여주고 싶으면 1. DB데이터 뽑아서 보내주는 API를 작성해주면 되고 2. 리액트는 저 경로로 GET 요청만 해주면 된다 |
리액트 코드는 수정 할때 마다 build 해줘야 함?
그냥 라이브서버나 뭐 런돌려 띄워 놓고 개발을 진행하고
개발이 끝났고 배포해야 한다 그럼 그때나가서 build 해주는거
728x90
'Web > React.js' 카테고리의 다른 글
| 4) React Project - Instagram Clone coding (0) | 2023.12.14 |
|---|---|
| 3) React Project - Instagram Clone coding (0) | 2023.12.14 |
| 2) React Project - Instagram Clone coding (0) | 2023.12.13 |
| 1) React Project - Instagram Clone coding (0) | 2023.12.13 |
| 0) React - SPA, 개발환경 세팅 (0) | 2023.11.07 |