
서버와 통신하는걸로 저번에
https://whaledowny.tistory.com/10
8)JavaScript_JSON 개념 정리와 활용법
HTTP 브라우에서 동작하고있는 웹 사이트(Client)들이 어떻게 서버(Server)와 통신할 수 있는지를 정의한것 Hypertext Transfer Protocal 어떻게 이 하이퍼 텍스트를 서로 주고받을수있는지를 정의한 프로토
whaledowny.tistory.com
이렇게 JSON을 사용해 개념이랑 사용법등 정리 했었다
페이지의 이동없이 서버에 요청을 보내고 응답을 받는 기술로
AJAX라는게 있는데
이역시 비동기적 웹 서비스 개발 할 때 사용하는 기법이며
웹 서비스 중 페이지 전환 없이 새로운 데이터를 불러오는 사이트 대부분이
이 AJAX 기술을 사용한다고 한다
AJAX(Asynchronous Javascript And XML)
보통 요청은 jQuery나 axis 같은 라이브러리 써서 보낸다
브라우저엔 XMLHttpRequest 객체가 있으나
복잡하며 서버에는 못쓴다고 하니 axios를 써보자
이게 뭔지는 들어가서 보기...
https://axios-http.com/kr/docs/intro
시작하기 | Axios Docs
시작하기 브라우저와 node.js에서 사용할 수 있는 Promise 기반 HTTP 클라이언트 라이브러리 Axios란? Axios는 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트 입니다. 그것은 동형 입니다(동일한 코
axios-http.com
저기서 CDN 복사해

붙여넣자
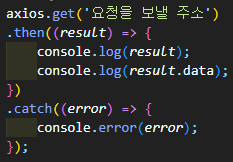
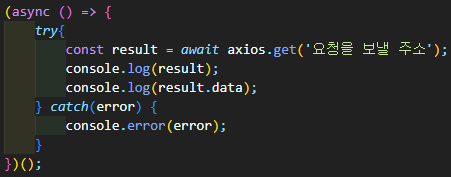
GET 요청 보내기
 |
axios.get() 안에도 Promise가 들어있어 .then() 과 .catch()를 쓸수 있다 |
 |
그리고 Promise 방식이라 async / await 방식으로도 변경이 된다. (앞전에 했듯 괄호로 감싸면 즉시 실행임. .) |
Promise, async/await 사용법 잘 모르겠으면
https://whaledowny.tistory.com/13
10)JavaScript_ Promise
비동기를 간편하게 처리하도록 도와주는 Object 콜백 안쓰고 이 promise 오브젝트를 써서 비동기 코드를 깔쌈하게 만들 해볼거 - JS안에 내장되어있는 Object. - Promise는 비동기처리를 할때 Callback 함수
whaledowny.tistory.com
https://whaledowny.tistory.com/14
11)JavaScript_ async, await, Promise APIs
앞에서 콜백 함수로 지옥을 보여줬고 https://whaledowny.tistory.com/12 9)JavaScript_Callback, 동기처리, 비동기처리 콜백 hoisting이 된 이후부터 코드가 우리가 작성한 순서에 맞춰서 하나하나 동기적으로 실
whaledowny.tistory.com
모르면 자주 써보고 익힐수 밖에 없음..
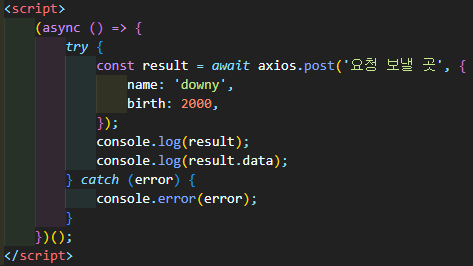
POST 요청 보내기
 |
GET과의 차이는 두번째 인수로 데이터를 넣어 보내는 게 다름 여기선 axios.post() 를 써서 보냈지 |
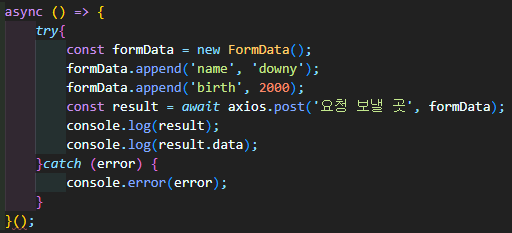
FormData
https://developer.mozilla.org/ko/docs/Web/HTML/Element/form
<form> - HTML: Hypertext Markup Language | MDN
HTML <form> 요소는 정보를 제출하기 위한 대화형 컨트롤을 포함하는 문서 구획을 나타냅니다.
developer.mozilla.org
form 태그 데이터를 동적 제어 하는 기능으로 AJAX와 함께 사용된다
 |
 |
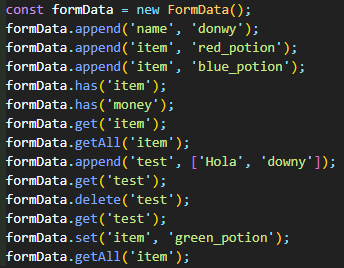
| .append() | ('key', 'value') 형식으로 저장 할 수 있음 |
| .has() | 키에 해당 값이 있는지 찾는거 |
| .get() | 키에 해당하는 값을 가져오기, getAll()은 전부 가져오기 |
| .delete() | 현재 키 제거 |
| .set() | 현재 키 수정 |
encodeURLComponent와 decodeURLComponent
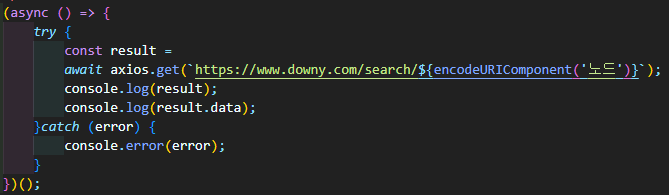
AJAX로 요청을 보낼 시 주소에 한글이 포함되 있을수도 있다
서버 따라 다르지만 한글 주소를 이해 못하는 경우도 있는데
이때 윈도우 객체의 메서드인 encodeURLComponent를 사용하면 된다

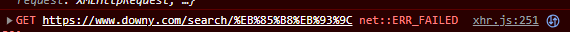
콘솔창 보면

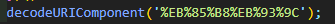
저 뒤에 %EB%85%B8%EB%93%9C 이게 노드 한글 문자열이다

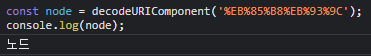
그땐 이렇게 쓰면 한글로 '노드' 가 나온다

데이터 속성, dataset
이 노드를 웹 서버로 두면, 클라이언트(프런엔드) 쪽과 데이터를 자주 주고 받게 됨
요때 서버가 보낸 데이터를 프런트엔드 어디에 집어 넣어야 할지 생각할 거다
프런트에 데이터를 내려보낼때 중요 고려할 사항은 보안 이다
비번 같은거 뭐 개인정보 같은거 절대 내려보내는거 아니다
그냥 JS변수에 저장해도 되나 이 HTML5에도 HTML과 관련된 데이터를 저장하는
공식적인 방법이 있다
데이터 속성
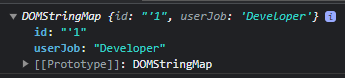
 |
 |
 |
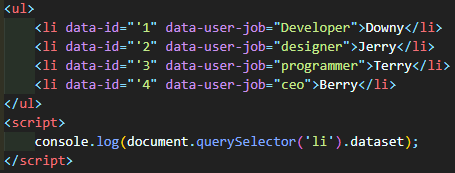
저기 data- 로 시작하는 태그 속성이 있는데
저게 화면에 나타나지는 않고 웹 구동에 필요한 데이터 들이다
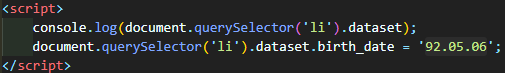
반대로
 |
 |
이렇게 집어 넣을수도 있다
GET방식과 POST방식 그리고 방금 했던 데이터 속성 부분은 익숙하지 않은게 좀 크다..
개발 하다보면 자주 사용할테고 그러다보면 익숙해 지리라 생각한다