728x90
반응형
SMALL
아 막혔다
 |
전문 웹디가 아니라 진짜 비루하긴 한데 일단은 뭐 만드는게 중요하고 기능구현이 더 중요하다 생각하니 |
 |
홈인 메인 화면에 진입했을때 디자인 좀 더 손봐야 함... html 부분 따로 빼내서 생성하면 만들어지게끔 해야 함 |
 |
원래는 처음 관심분야 등록을 했을때 그에 맞는 게시글 덩어리가 여기 탐색에 보여지게 하려 했다 그래서 맞는 덩어리 누르게 되면 |
 |
그거에 맞춰 9X9 크기로 보여지고 스크롤을 내리면 무한히 보이게 만들 생각이였으며 뒤로가기시 다시 관심분야별 모든 사람들의 게시글 덩어리를 보여주는 식으로 하려 했는데.... |
 |
2일을 고생해서 도저히 안되겠고 시간없어서 그냥.. 처음부터 9X9로 모든 게시글 보여지게 했다 |
 |
넛츠 라는 탭으로 유튜브의 숏츠 인스타의 릴스 같은 영상을 보는 곳으로 제작 방향을 맞췄고 음..... 그 둘의 공통점인 처음엔 영상만 나오다 내가 댓글 아이콘(?) 누르면 화면이 나뉘며 저런 폼이 되게 구상을 해봤는데 |
 |
하.. 대략 2일이라는 시간을 쓴거같고 폼이 무너지거나 여러 짜실한 문제가 있어 그냥 한번에 보여주기로 했다.. 주어진 시간이 너무 부족하다 |
 |
좋아요 버튼 되고 공유버튼은 누르면 현 웹페이지 주소 뜨게 해놓기만 했다 디자인은 |
 |
이거 따라 카피하려 한다 가운데 대화면 변경 부분엔 현 주소가 들어갈거고 변경 버튼은 복사 버튼이 될거다 이미 만들어 놓은게 있으니 갖다 쓰면 되기에 디자인 일단 냅뒀다 |
문제는 여기다..
 |
여기 댓글을 입력하는 input[type=text]와 전송버튼 이 준비 되있다 |
 |
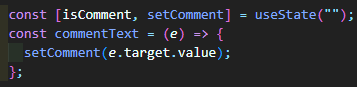
그리고 input에는 onChange를 사용했고 전송에는 onClick을 사용했다 |
 |
onChange 썻던 input은 이렇게 입력값을 받아올수 있게 했고 |
 |
받아온 값을 이렇게... 오브젝트 형태로 넣게 했다 그리고 이 결과값이 궁금해져 콘솔에 찍어 보니까 정말 답답해 미칠 지경이다 .......다시 위로 가서 보면 |
 |
이걸 전송해 보니깐 |
 |
첫번째로 입력한 오브젝트는 저 배열안에 담기지 않는 오류가 생겼다 두번째 부터는 언제든 다시 보내기가 된다 희한한건 새로고침 하면 또 이지랄이다는 것이다 |
 |
여기도 좀 고쳐줘야 하는데.. 일단 이건 첫번째 입력값이 배열안에 안담겨서 이거 불러오려다 에러가 난다 값이 없다는 에러... 누가 보면 지금 프롭스로 연결시킨 값이 해당이 없으니 안나오죠! 이럴텐데 그게 문제가 아니라  |
async await도 해봤고
인터벌은 안줘봤는데 혹시..?
useEffect를 사용해볼까도 싶은데 이미 멘붕 여러차례 와서 머가리가 안돌아간다........
이거 문제 해결 못하면 다음 진행해야할 만들기 부분에서 분명 문제 생긴다....
props로 데이터를 내리고 받고 하는데
이건 나중에 따로 좀 손보던하 하고
당장은 저 별것도 아닌 첫번째 전송 데이터가 안담기는것 부터 좀.. 고치고 싶은데
모르겠다 원인을......
일단 원인은 빈배열을 복사해서 update에 담았는데
여기서부터가 문제였던것..
[0]번째 빈배열 들어감
[1]번째 내가 입력한값 들어감
이라 그랬던 것이다
그래서 일단 이렇게 해봤다
 |
복사본 만들지 않고 그냥 밀어 넣었다 |
| 허무한데.. 된다 자 여기서 의문.. 실제로는 DB와 연결된 부분일거다 거기서 가져와 데이터를 넣고 빼고 뭐 할거같은데 원본 보호를 위해 copy떠서 넣고 안하는가..? |
 |
다음은 이제 조건을 맞춰 저기다 html을 뿌려 줘야 한다 |
 |
보니까 |
 |
뭐 이런식으로 담겨있는것 같다 |
| 내가 입력하기 전에는 [] 비어있어 입력해야 안에 들어가 [0]이 생성 될꺼야 그럼 처음부터 만드는건 불가능 할텐데.. 만드어진걸 불러오는게 아니라 불러와서 만드는거잖음 |
하나 해결하니 또 다른게 문제네...ㄷㄷ
 |
이렇게 하면 |
 |
원하는 배열의 선택한 오브젝트 값 가져오는거 됨 |
 |
isSendComment가 undefined면 안보여주고 뭐 들었으면 보여준다고 해놓고 isSendComment걸 props로 해서 넘겨 |
 |
그렇게 넘어온 isSendComment는 이제 배열안에 담긴거 따라 하나씩 내가 전송버튼만 누르면 생성이 될꺼니깐 map()해서 연결했음 위와 똑같이 |
 |
근데 왜 안나올까..? 1. 값이 연결이 잘못됬나? 2. props가 아닌가? 3. map()할때 comment안에 뭐가 없나? 4. i는 index라고 한건데 저안에 뭐 없나? 5. 만약 없다라면 isSendComment는 빈값이란 말인가?  그럼 얘는 어떻게 들어가있는거여???????? |
728x90
'개인프로잭트' 카테고리의 다른 글
| 1) 개인 프로젝트 - SNS 만들기(UI, 페이징코드) (0) | 2024.02.28 |
|---|---|
| 6) 개인프로젝트 - UI를 만들수록 Server쪽 최적화와 다시 손봐야 할게 겁난디 ㄷㄷ (0) | 2023.12.09 |
| 4)Client UI 화면 부분은 리액트가 거들테니 걱정마라구! (0) | 2023.12.02 |
| 3) 서버 만들기는 쉽지 않고.. 센빠이 읎이 성장하려니 힘들 고만 (0) | 2023.10.19 |
| 2) 로그인 한 사람의 id 값은 어디서 어떻게 받아오지??? (0) | 2023.10.18 |


