728x90
반응형
SMALL

폴더 구조 정리 하며 만들었던
 |
 |
이 안에서로그인 기능을 구현을 할거다
자.. 먼저 생각을 해보자

프런트 단에서 사용자에게 입력을 받고
[ 로그인 ] 버튼을 눌러야 서버로 전송을 한다
이때 서버는 그런 데이터를 받아 인증과 식별등을 하는거
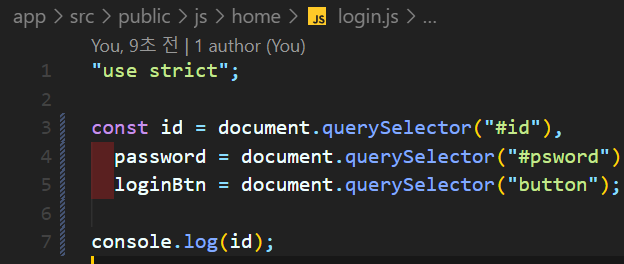
DOM
프런트 단에서 값을 입력받아 그걸 제어하는게 뭘까?
DOM 객체라 한다
 |
 |
에.... 왜 이렇지?
ejs 때문임
 |
defer 을 달아주면 문제 없이 |
 |
출력 된다 |
그럼 해당 값들을 잘 이용해 서버에 던져 넣는걸 해보자
이게 되면 절반 끝남
 |
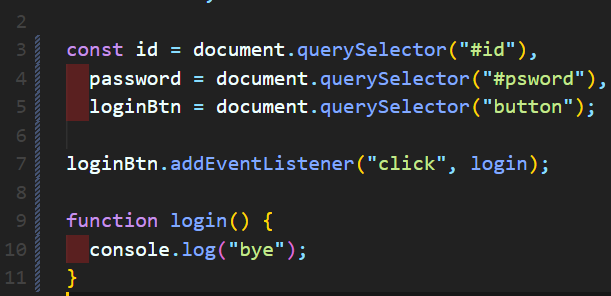
1단계 클릭했을때 동작하는지 먼저 확인 |
 |
클릭 하니깐 bye가 잘 출력 됨 |
 |
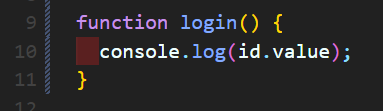
2단계 저 안에 입력된 값 가져오기 |
 |
.value 면 된다 그러니까... 이게 값을 담아 서버로 요청을 해야 하니까 |
 |
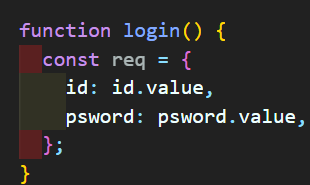
이렇게 담으면 되고 값을 서버로 전달해주기 위해 fetch 를 사용 할거 |
 |
그 전에 값이 잘 전달 됬는가 확인. . . 좋군 |
fetch 사용해보기
fetch라는걸 이용하면
브라우저에 입력된 값을
서버로 전달해주는 네트워크 통신이 가능해진다
먼저 프론트에서 값을 서버쪽으로 전달하는걸 해 보고..
 |
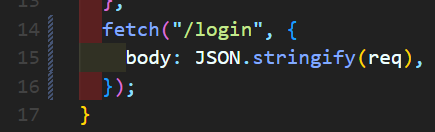
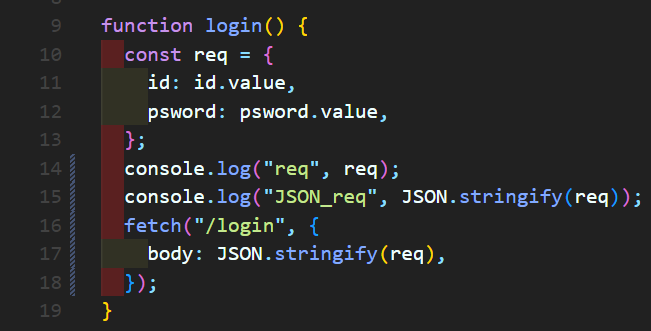
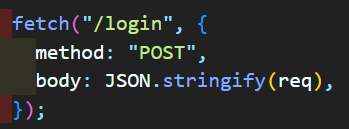
먼저 fetch를 통해 데이터 전달할 경로를 "/login"이다 가정을 해놓고 데이터의 전달을 Object형식으로 전달을 해줘야 하는데 body 라는 key값을 사용해 JSON형식으로 데이터를 전달해 줄거다 뭐를? 아까 담은 req를 |
 |
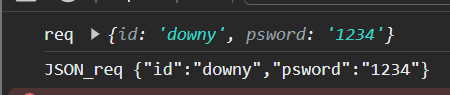
그럼 그 둘의 차이는 뭔가? |
 |
req 이 오브젝트 같은 경우는 key와 value로 이뤄져 있는데 JSON 같은 경우 전부 문자열로 되있음을 알수 있다 자 이러한 형태로 데이터가 서버로 전달이 되게 되는것 |
 |
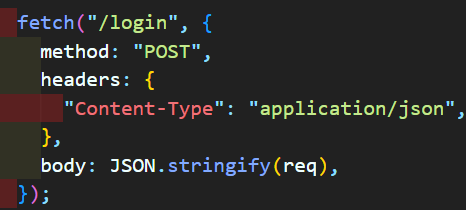
근데 이렇게 JSON으로 담는게 다가 아니라 http 메서드 중에서 POST 라고 있음 그걸 써야한다 이건 { Restful: API } 와 연관이 있는데 모르면 이해가 어려울거다 |
 |
내가 던질 데이터가 JSON이라는걸 또 명시해줘야 함 |
여기까지가
유저가 입력한 Object형태의 값인
req를 JSON형식으로 바꿔
fetch를 사용해 POST 메서드로
서버로 보내는것
까지 했다
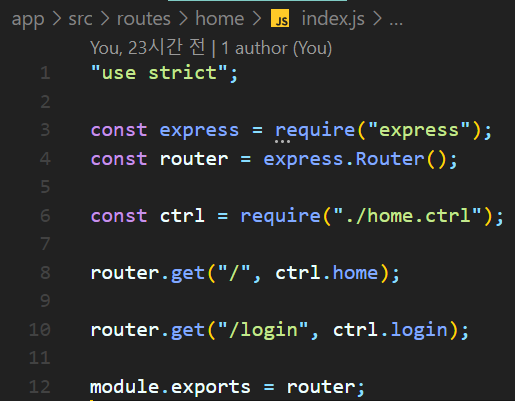
이제 이런 데이터를 서버에서 받으려면
login 이라는 경로와 POST라는 메서드로 데이터를 받을수 있는 API가 만들어 져야 함

이 안에 만들거
728x90
'Back-End Frameworks > Node.js' 카테고리의 다른 글
| 8) Nodejs - 백앤드 넓고 얕게 맛보기_정리_서버 응답받은 값 처리(출처 유튭 강의) (0) | 2023.10.30 |
|---|---|
| 7) Nodejs - 백앤드 넓고 얕게 맛보기_정리_프론트 요청에 대한 파싱(출처 유튭 강의) (0) | 2023.10.30 |
| 5) Nodejs - 백앤드 넓고 얕게 맛보기_정리_폴더 구조 최적화(출처 유튭 강의) (0) | 2023.10.28 |
| 4) Nodejs - 백앤드 넓고 얕게 맛보기_정리_깃헙에 버전관리하러 가즈아(출처 유튭 강의) (0) | 2023.10.27 |
| 3) Nodejs - 백앤드 넓고 얕게 맛보기_정리_MVC의 C인 컨트롤러 분리하기(출처 유튭 강의) (0) | 2023.10.27 |



